| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- #CSS
- 쇼핑몰
- #웹솔루션
- 솔루션
- php
- 웹솔루션
- #솔루션
- #동영상
- #업종별
- #쇼핑몰
- #cgimall
- CGIMALL
- #jQuery
- 사이트제작
- 해피CGI
- CSS
- javascript
- #홈페이지제작
- #이미지
- #image
- 해피씨지아이
- #뉴스
- 홈페이지
- #홈페이지
- 게시판
- happycgi
- #해피CGI
- #happycgi
- 홈페이지제작
- jquery
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 콘텐츠 길이에 따라 요소의 너비 자동 크기 조정 - jQuery dynamicWidth.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] 콘텐츠 길이에 따라 요소의 너비 자동 크기 조정 - jQuery dynamicWidth.js
해피CGI윤실장 2023. 5. 17. 09:07- 라이센스
MIT
- 사용 방법
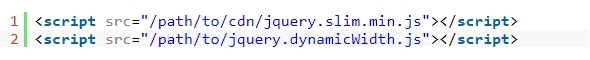
1. jQuery 라이브러리와 jquery.dynamicWidth.js 플러그인을 링크합니다.

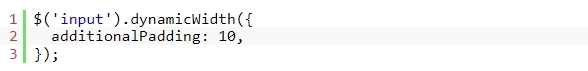
2. 크기를 조정하려는 요소에 dynamicWidth() 메서드를 호출합니다.

3. 크기 조정 가능한 요소의 최소 너비를 설정할 수 있습니다. (기본값 : 0)

4. 크기 조정 가능한 요소의 오른쪽 패딩을 추가합니다. (기본값 : 3px)

- 작동 예제

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
Comments






