| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- #cgimall
- php
- #이미지
- happycgi
- #홈페이지
- 홈페이지
- javascript
- 이미지
- 해피CGI
- #동영상
- #CSS
- 해피씨지아이
- #업종별
- 사이트제작
- #솔루션
- 웹솔루션
- #홈페이지제작
- #웹솔루션
- CSS
- 게시판
- jquery
- #happycgi
- CGIMALL
- #image
- #뉴스
- #jQuery
- #쇼핑몰
- #해피CGI
- 홈페이지제작
- 솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Lazy Mofo PHP Mysql Datagrid 본문
Mysql 의 특정 Table을 Grid화 하여 등록/수정/삭제 기능을 제공하는 CLASS 입니다.
프로그래밍도중 DB Table의 정보들을 관리하는 심플한 형태의 관리툴이 필요할때
해당 소스를 이용하여 쉽게 제작이 가능 합니다.^^
Mysql의 PDO 기능을 이용하고 있으므로,
PDO를 이용가능한 PHP5 이상이 설치가 된 서버에서만 이용이 가능 합니다.
데모페이지가 제공은 되지만 현재 에러가 나서 보기가 힘드네요.^^;
하지만 기능 테스트는 문제 없이 가능 합니다.
데모페이지 주소 : http://lazymofo.wdschools.com/code/2016-02-06/_demo.php
해당 소스를 이용하실려면 소스를 다운 받아서 lazy_mofo.php 파일과 style.css 파일에 존재하는 CSS를
작업중이신 홈페이지에서 이용하는 CSS 파일로 넣어 주시면 되겠습니다.
이후 demo.php 를 참고 하여 소스 작성을 진행 해야 됩니다.
아래는 demo.php를 통해 해당 소스를 확인하는 방법안내 입니다.
1. 소스 다운로드 및 서버에 업로드
첨부된 압축파일을 다운받아서 서버에 FTP를 통해 업로드를 진행 합니다.
원하시는 위치에 업로드를 하면 됩니다.

2. demo.php 파일을 편집
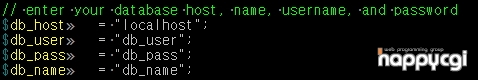
1) $db_host, $db_user, $db_pass, $db_name 을 업로드된 서버의 연결가능한 DB 정보를 입력

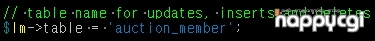
2) $lm->table 변수의 값을 Grid 출력을 원하시는 Database Table 명을 입력

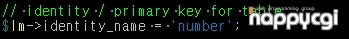
3) $lm->identity_name 변수의 값에 지정된 Database Table의 primary key 필드명을 입력
보통 auto_increment 처리를 해주시는 필드를 지정 해주시면 되겠습니다.

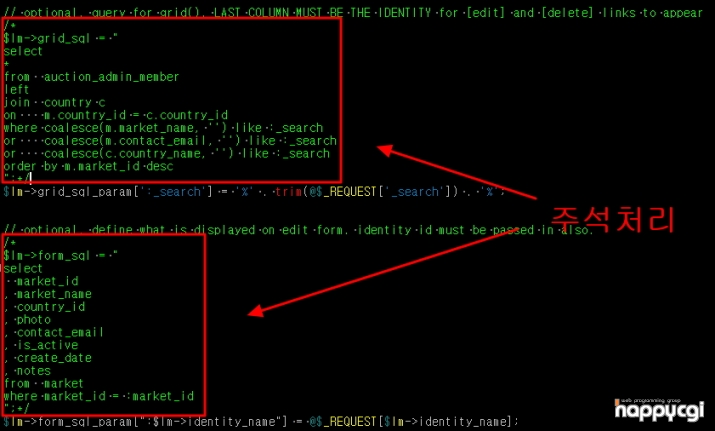
4) 기본 사용 테스트만 해볼것이므로 사용하지 않을 $lm->grid_sql 변수와 $lm->form_sql 변수를 주석처리

3. 소스 실행으로 확인
그외 demo.php 소스에는 다양한 설정값들이 존재 하지만 무시하고 실행을 해봅니다.
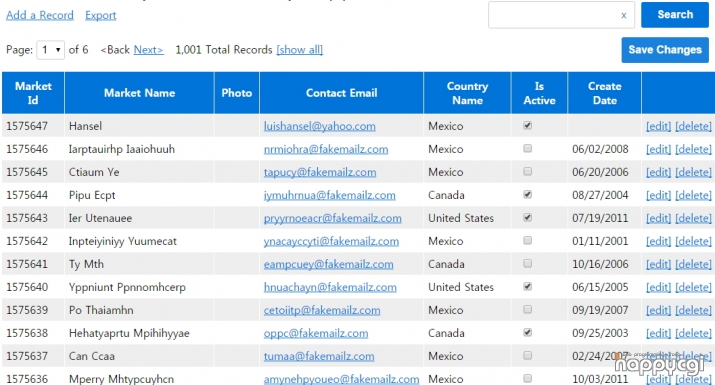
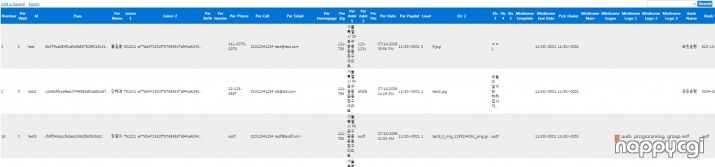
업로드된 경로의 demo.php 파일을 브라우저에서 호출을 하게 되면,
지정한 Database Table의 정보가 모두 노출이 되고,
등록,수정,삭제가 가능 하신것을 확인이 가능 합니다.


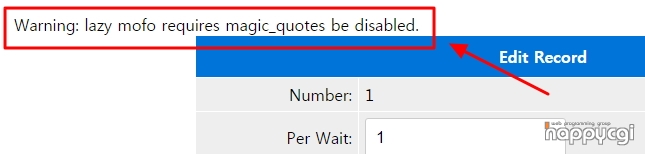
단 등록/수정 페이지에서 아래와 같이 "Warning: lazy mofo requires magic_quotes be disabled." 에러가 보이시는 경우,
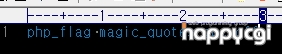
php.ini 를 수정 하시거나 .htaccess 파일을 이용해서 magic_quotes_gpc 를 off 처리 해주셔야 됩니다.


이렇게 진행이 되었을때 등록/수정 페이지에서 각각의 필드의 입력박스가 모두 기본 Text Input 박스가 노출이 되지만,
이를 각 필드별로 설정을 하기 위해서는 demo.php 파일에서 조절이 가능 합니다.
4-1. 이미지 업로드 필드 설정
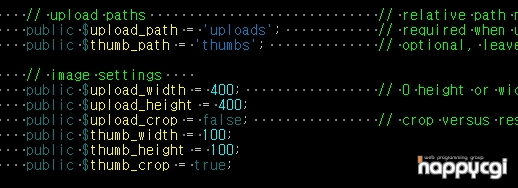
이미지 업로드는 기본적으로 아래와 같이 lazy_mofo.php 파일에 세팅이 되어 있습니다.

업로드 되는 폴더는 uploads 폴더이며 썸네일은 thumbs 폴더에 저장이 됩니다.
이를 변경 하실려면 lazy_mofo.php 파일에서 해당 설정값을 변경 해주시거나,
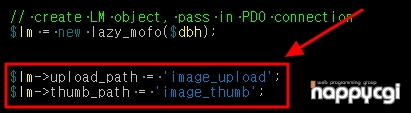
demo.php 파이에서 아래와 같이 설정을 하셔서 이용하셔도 됩니다.

이미지 업로드 사이즈 또한 동일한 형태로 변수를 조절 해주시면 됩니다.
이렇게 설정이 마무리 되시면 어떤 필드가 이미지 업로드가 되어야 하는 필드인지 설정이 필요합니다.
demo.php 파일에서 $lm = new lazy_mofo($dbh); 소스 아래쪽에 입력 해주시면 됩니다.
$lm->form_input_control['필드명'] = '--image';
위와 같은 소스 형태로 이미지 필드를 지정이 가능 합니다.
예를들어 img1 이라는 필드가 이미지 업로드가 필요하신 필드라면,
$lm->form_input_control['img1'] = '--image'; 라고 지정 해주시면 됩니다.
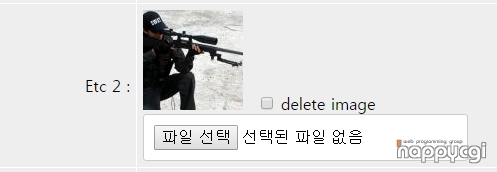
아래는 etc2 필드에 업로드 폴더로 지정을 해본 결과 입니다.

주의 하실 부분은 DB에 파일명만 저장이 될 뿐, 업로드가 된 경로까지 저장이 되지는 않습니다.^^;
이미지가 아닌 일반 문서 업로드는 --document 로 선언을 해주시면 됩니다.
4-2. 셀렉트박스 필드 설정
셀렉트박스의 경우에는 필드설정이 조금 복잡합니다.
$lm->form_input_control['level'] = "select '3', 'Three' union select '4', 'four' union select '5', 'HappyCGI'; --select";
형태로 선언이 됩니다.
쌍따옴표 안에 있는 값들은 아래와 같이 사용을 해주시면 됩니다.
예를들어 아래와 같은 소스를 가진 셀렉트박스를 노출 하고 싶으시다면,
<select name='필드명'>
<option value='Value1'>Text1</option>
<option value='Value2'>Text2</option>
<option value='Value3'>Text3</option>
</select>
아래와 같이 필드설정을 해주시면 됩니다.
"select 'Value1', 'Text1' union select 'Value2', 'Text2' union select 'Value3', 'Text3'; --select"
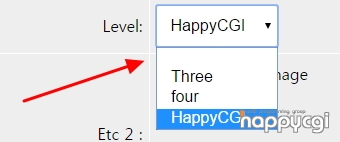
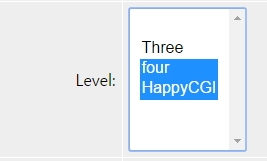
아래 이미지는 실제 level 이라는 필드에 셀렉트박스를 선언 해본 결과 입니다.

--select 라는 값 대신 --selectmultiple 이라는 옵션을 이용 하실수도 있으니 참고 바랍니다.

selectmultiple 옵션을 이용시 size 값이 6으로 지정이 됩니다.
해당 값을 조절 하실려면 lazy_mofo.php 파일에서 "$this->select_first_option_blank, 6)" 소스를 찾아서 6대신 다른 값을
지정 해주시면 됩니다.
4-3. 라디오 버튼 필드 설정
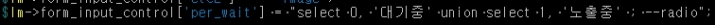
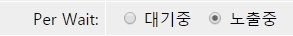
셀렉트박스와 동일하게 설정을 하시면 되지만 끝에 있는 --select 대신 --radio를 선언 해주시면 됩니다.^^

아래는 샘플로 라디오버튼을 선언 해본 결과 입니다.

4-4. 체크박스 필드 설정
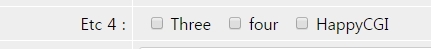
체크박스 설정도 셀렉트박스와 동일하게 적용을 해주시면 됩니다.
--select 대신 --checkbox 로 선언을 하시면 아래와 같이 확인이 가능 합니다.

4-5. 기타 필드 안내
위에서 안내 해드린 업로드, 셀렉트박스, 체크박스, 라디오버튼 이외에
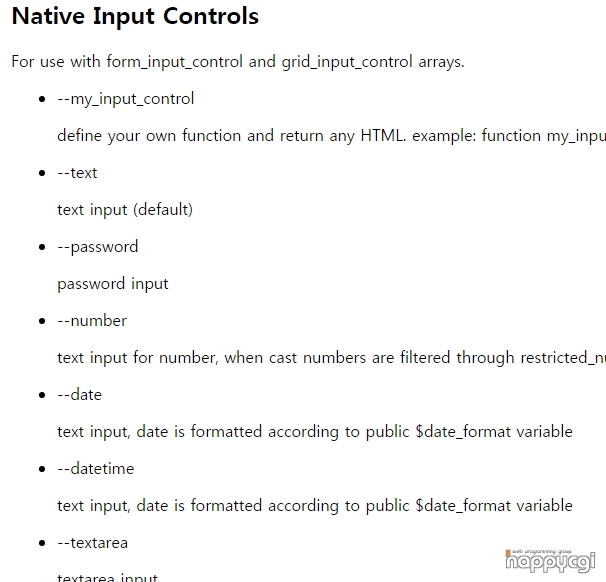
선언가능한 --text, --password, --number, --date, --datetime, --textarea 등등의 다양한 설정이 있습니다.
http://lazymofo.wdschools.com/ 페이지에서 해당 옵션들을 확인이 가능 합니다.

5. 날짜 형식 지정
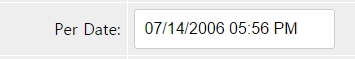
기본적으로 날짜의 경우 노출되는 형태가 "m/d/Y h:i A" 형태로 노출이 됩니다.

이를 국내에서 주로 이용하는 YYYY-mm-dd HH:ii:ss 형태로 출력을 하실려면,
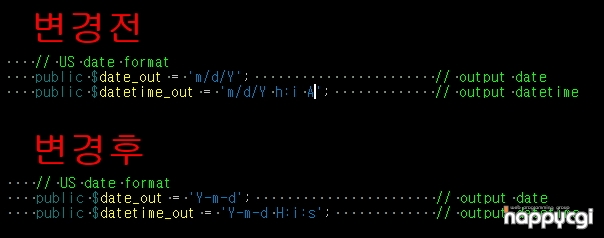
lazy_mofo.php 파일에서 아래 소스를 변경 처리를 해주시면 됩니다.

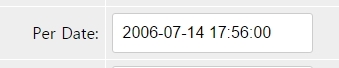
변경이후에는 아래와 같이 노출 됩니다.

위에서 안내 해드린 내용외에도 http://lazymofo.wdschools.com/ 페이지에는 다양한 커스터마이징을 하는 방법을 안내 해드리고 있습니다.
해당 페이지를 열람 하신다면 기본적인 사용외에도 다양한 기능을 이용 하실수가 있으니, 참고 해보시면 좋겠습니다.
특히 필수입력 체크 기능인 "on_insert_validate" 부분을 확인 해보시는게 좋겠습니다.
'웹프로그램밍 자료실 > PHP 자료' 카테고리의 다른 글
| [해피CGI][cgimall] habony Simple-FTP (0) | 2016.12.19 |
|---|---|
| [해피CGI][cgimall] Adminer Ver4.2.4 (0) | 2016.12.16 |
| [해피CGI][cgimall] TCPDF - PHP class for PDF Ver6.2.12 (0) | 2016.12.12 |
| [해피CGI][cgimall] PHP iCalendar (0) | 2016.12.09 |
| [해피CGI][cgimall] PHP Timeclock (0) | 2016.12.08 |

