| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- javascript
- CSS
- #쇼핑몰
- 이미지
- 해피CGI
- #jQuery
- #해피CGI
- #홈페이지제작
- #happycgi
- 게시판
- 솔루션
- CGIMALL
- 사이트제작
- #업종별
- jquery
- #cgimall
- happycgi
- #솔루션
- #뉴스
- php
- #동영상
- #이미지
- 홈페이지제작
- #image
- 웹솔루션
- 해피씨지아이
- #웹솔루션
- #CSS
- #홈페이지
- 홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Easy Searchable Multi Select jQuery Plugin - MultiPick.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Easy Searchable Multi Select jQuery Plugin - MultiPick.js
해피CGI윤실장 2022. 12. 12. 10:30선택하고자 하는 여러개의 옵션을
셀렉트박스를 이용해서 선택할 수 있는 jquery 플러그인입니다.
다운로드 받은 파일의 압축을 해제한 뒤
example/index.html 파일을 웹브라우저로 열어보면
예제를 확인할 수 있습니다.
주요 기능은 아래와 같습니다.
- 선택할 수 있는 최대 옵션 수를 지정할 수 있습니다.
- 각 옵션에 대해 이미지를 할당할 수 있습니다.
- 검색 상자를 기준으로 옵션을 필터링할 수 있습니다.
- 선택한 옵션을 태그/토큰으로 표시합니다.
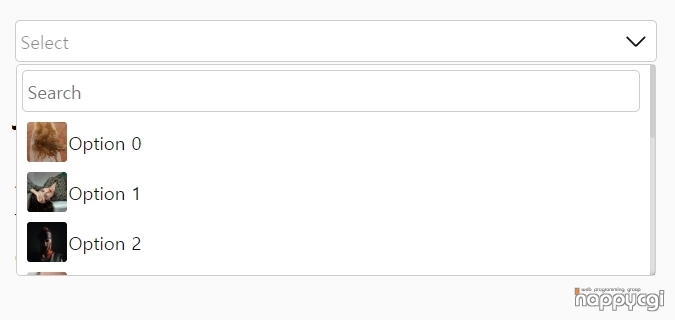
예제 파일을 웹브라우저로 열어보면,
아래의 그림과 같은 화면이 표시가 됩니다.

Select 라는 부분을 클릭해보면,

선택 가능한 옵션들이 화면에 표시가 됩니다.
옵션의 제목들 앞에, 옵션에 해당하는
이미지를 표시하도록 할 수 있습니다.

몇몇개의 옵션을 선택해보면
옵션을 선택하는 부분의 위쪽에 선택했던 옵션들이 하나씩 추가되어서,
무엇을 선택했는지 확인을 할수 있도록 해줍니다.

단어를 입력할 수 있는 박스에 단어를 넣어보면,
선택 가능한 옵션들 중에서 검색어가 포함된 옵션을 검색해서 화면에 표시해줍니다.
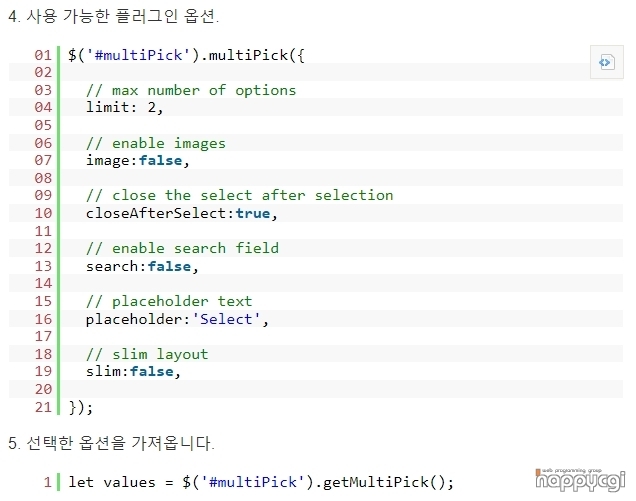
사용방법은 아래와 같습니다.


예제로 사용된 index.html 파일의 소스코드를 확인해보면,
사용법이 어렵지는 않습니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 카드 번호 입력 폼 jQuery 플러그인 - jQuery join_inputs (0) | 2022.12.14 |
|---|---|
| [해피CGI][cgimall] JAVA 기반의 웹 어플리케이션 프레임워크 Spring Boot 2.7.5 (0) | 2022.12.13 |
| [해피CGI][cgimall] ebook javascript - epub.js (0) | 2022.12.08 |
| [해피CGI][cgimall] 클릭하면 폭발하는 이팩트 효과 (0) | 2022.11.24 |
| [해피CGI][cgimall] Audio Player(오디오 플레이어) (0) | 2022.11.23 |
Comments






