| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #솔루션
- #웹솔루션
- happycgi
- jquery
- 사이트제작
- #업종별
- 이미지
- php
- #cgimall
- 해피씨지아이
- 솔루션
- 홈페이지제작
- #홈페이지제작
- CGIMALL
- #홈페이지
- 게시판
- #happycgi
- 해피CGI
- #해피CGI
- #jQuery
- #동영상
- #CSS
- #이미지
- #쇼핑몰
- #뉴스
- 홈페이지
- CSS
- javascript
- 웹솔루션
- #image
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Swiper 모바일 터치 슬라이더 본문
Swiper는 하드웨어 가속 전환 및 놀라운 기본 동작을 갖춘 가장 현대적인 무료 모바일 터치 슬라이더입니다.
모바일 웹사이트, 모바일 웹 앱, 모바일 네이티브/하이브리드 앱에서 사용하기 위한 만들었습니다.
모든 플랫폼과 호환되지 않으며 최고의 경험과 단순성을 제공하기 위해 최신 앱/플랫폼에만 초점을 맞춘 최신 터치 슬라이더입니다.
라이센스는 MIT 라이센스 입니다.

기본적인 사용방법
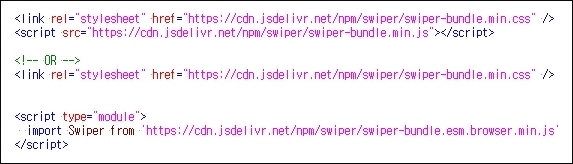
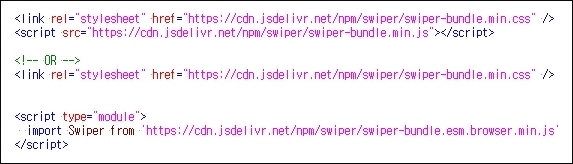
1. 라이브러리 호출

2. 슬라이드 콘테이너 추가

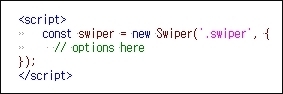
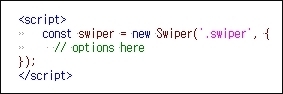
3. 슬라이드 초기화 및 실행

위의 3가지 과정으로 가장 심플한 슬라이더를 호출 할 수 있습니다.
그 외에도 demos 폴더를 보면 많은 데모 자료가 있으니 하나씩 실행해 보는 것도 재미가 되네요.
단, 데모 자료는 모두 NPM 방식을 기준으로 작성되어 있습니다.
NPM 방식을 사용하지 않는 분은 아래 링크의 CDN 방식 내용을 보시고 적용하시면 됩니다.
https://swiperjs.com/get-started


라이센스는 MIT 라이센스 입니다.

기본적인 사용방법
1. 라이브러리 호출

2. 슬라이드 콘테이너 추가

3. 슬라이드 초기화 및 실행

위의 3가지 과정으로 가장 심플한 슬라이더를 호출 할 수 있습니다.
그 외에도 demos 폴더를 보면 많은 데모 자료가 있으니 하나씩 실행해 보는 것도 재미가 되네요.
단, 데모 자료는 모두 NPM 방식을 기준으로 작성되어 있습니다.
NPM 방식을 사용하지 않는 분은 아래 링크의 CDN 방식 내용을 보시고 적용하시면 됩니다.
https://swiperjs.com/get-started


'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Minimal Table Sorting Plugin - jQuery Sortberg.js (0) | 2022.10.17 |
|---|---|
| [해피CGI][cgimall] Responsive High Performance Content Scroller - SuperMarquee (0) | 2022.10.07 |
| [해피CGI][cgimall]Create A Weekly Calendar For Displaying Events - pretty-calendar.js (0) | 2022.09.16 |
| [해피CGI][cgimall]자바스크립트를 이용한 패밀리 사이트 셀렉트 박스 만들기 (0) | 2022.09.02 |
| [해피CGI][cgimall]옵션값 인식하는 셀렉트박스 (0) | 2022.09.01 |
Comments






