| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CGIMALL
- 해피씨지아이
- php
- #업종별
- #동영상
- 이미지
- 솔루션
- #뉴스
- #쇼핑몰
- #웹솔루션
- 홈페이지
- 게시판
- #cgimall
- jquery
- javascript
- 사이트제작
- #홈페이지
- #happycgi
- #솔루션
- happycgi
- #이미지
- #image
- #해피CGI
- 웹솔루션
- #jQuery
- #CSS
- 홈페이지제작
- #홈페이지제작
- CSS
- 해피CGI
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall]터치를 지원하는 3D 클라우드 태그 jQuery 플러그인 - Rotator.js 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall]터치를 지원하는 3D 클라우드 태그 jQuery 플러그인 - Rotator.js
해피CGI윤실장 2022. 4. 25. 09:19- 라이센스
MIT
- 사용 방법
1. 파일 상단에 Jquery 라이브러리 파일을 로드합니다.

2. 파일 상단에 rotator.js 파일과 rotator.css 파일을 로드합니다.

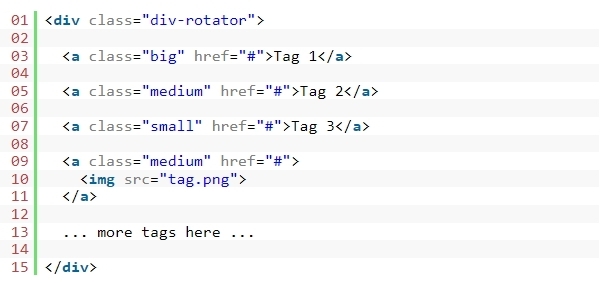
3. div-rotator 클래스를 가진 DIV 레이어를 생성하고
출력할 태그들을 출력할 크기에 따라 'big', 'small', 'medium' 클래스를 지정하여 추가합니다.

4. 태그는 일반 텍스트 링크뿐만 아니라 이미지, 비디오 등 모든 HTML 요소를 지원합니다.

- 작동 예제

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall]접근성과 확장성에 중점을 둔 탭 브라우징 jQuery 플러그인 Skeletabs (0) | 2022.07.20 |
|---|---|
| [해피CGI][cgimall]Sortable List View With jQuery - treeSortable (0) | 2022.07.15 |
| [해피CGI][cgimall]Modern Bootstrap Date Picker With jQuery And Day.js (0) | 2022.04.15 |
| [해피CGI][cgimall]단어 및 문자열 강조 표시 JQuery 플러그인 - TUS.Marker (0) | 2022.03.23 |
| [해피CGI][cgimall]선으로 진행률 표시 JQuery 플러그인 - rProgressbar (0) | 2022.03.22 |
Comments






