| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 솔루션
- #image
- #솔루션
- #cgimall
- #쇼핑몰
- 해피CGI
- 사이트제작
- #홈페이지제작
- #웹솔루션
- #동영상
- CGIMALL
- 이미지
- #업종별
- jquery
- php
- javascript
- 해피씨지아이
- 게시판
- #홈페이지
- #이미지
- #CSS
- happycgi
- #happycgi
- 홈페이지
- #jQuery
- 웹솔루션
- CSS
- #해피CGI
- 홈페이지제작
- #뉴스
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] lightbox gallery plugin 본문
jQuery 를 이용하여 라이트 박스를 만들 수 있습니다.
사용자 정의가 가능합니다.
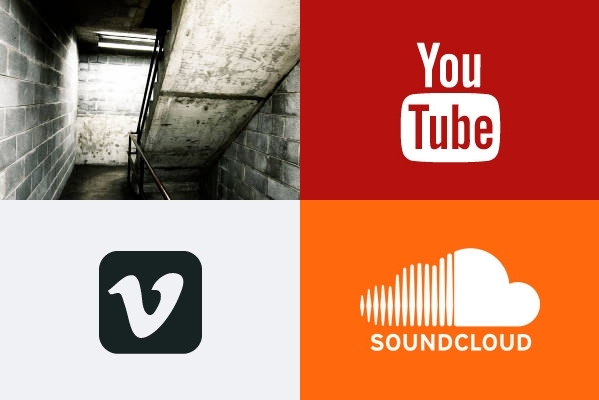
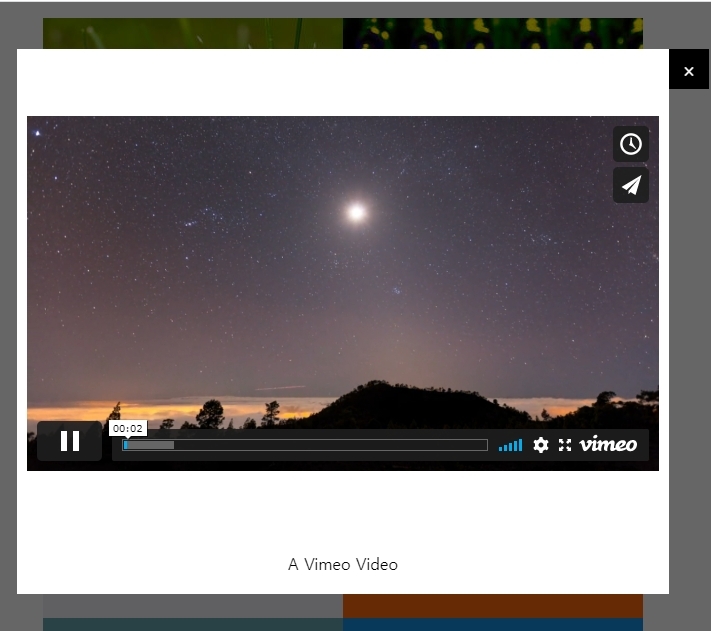
이미지, 비디오(YouTube, Vimeo, Wistia, Brightcove), Soundcloud 트랙, IFRAME 및 AJAX 콘텐츠를 지원하도록 제작되었습니다.
반응형 으로 제작 되었습니다.
MIT 라이센스 입니다.
사용법은 간단 합니다.
1. 라이브러리 호출
<script src="http://code.jquery.com/jquery-x.x.x.min.js"></script> <script src="jquery.poptrox.min.js"></script>
2. 컨텐츠 선언
<div id="gallery"> <a href="path/to/image1.jpg"><img src="path/to/image1_thumbnail.jpg" /></a> <a href="path/to/image2.jpg"><img src="path/to/image2_thumbnail.jpg" /></a> <a href="path/to/image3.jpg"><img src="path/to/image3_thumbnail.jpg" /></a> <a href="path/to/image4.jpg"><img src="path/to/image4_thumbnail.jpg" /></a> <a href="path/to/image5.jpg"><img src="path/to/image5_thumbnail.jpg" /></a> <a href="path/to/image6.jpg"><img src="path/to/image6_thumbnail.jpg" /></a> </div>빨간색은 라이트박스에 보여질 썸네일 입니다.
파란색은 리스트에 보여질 썸네일 입니다.
3. 실행
var foo = $('#gallery'); foo.poptrox();
실행화면 입니다.


'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jquery 3D Wall Gallery (0) | 2021.09.15 |
|---|---|
| [해피CGI][cgimall] MA5 Mega Mobile Menu(모바일 메뉴) (0) | 2021.09.14 |
| [해피CGI][cgimall] ion-datetime-picker demo 날짜 및 시간 설정 ui (0) | 2021.09.10 |
| [해피CGI][cgimall] interact.js - 드래그앤드롭, 리사이즈등의 기능을 제공 (0) | 2021.09.08 |
| [해피CGI][cgimall] highlight.js v11.0.1 (0) | 2021.09.07 |






