| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #happycgi
- CSS
- #동영상
- #업종별
- 웹솔루션
- #CSS
- happycgi
- 게시판
- #cgimall
- php
- CGIMALL
- jquery
- 해피씨지아이
- 이미지
- 사이트제작
- 솔루션
- #해피CGI
- #쇼핑몰
- 홈페이지
- #솔루션
- 홈페이지제작
- #jQuery
- javascript
- #image
- #뉴스
- #이미지
- 해피CGI
- #홈페이지
- #웹솔루션
- #홈페이지제작
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] css로 만드는 Corner Ribbon 본문
이미지로 만들었던 리본을 css로 쉽게 만들어보세요.

transform:rotate 스타일를 사용하여 모서리에 감겨있는 리본을 만들어 보실 수 있습니다.
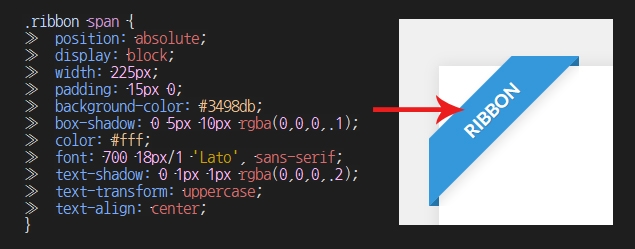
[주요 CSS01 - 리본 몸통]

[주요 CSS02 - 뒤로 넘어가는 리본 표현]

[주요 CSS03 - 위치에 따른 스타일]




위치에 따라 position 위치 와 넘겨지는 리본의 border-color값,
그리고 rotate값이 달리지는 것을 확인해보실 수 있습니다.
포토샵으로 이미지로만 제작했던 리본을 css를 이용하여 이미지 제작과정 없이 쉽게 제작해 보세요 ^^
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 반응형 차트 위젯 (0) | 2021.04.23 |
|---|---|
| [해피CGI][cgimall] 밑줄이 테두리로 변하는 버튼 - Button Hover Draw (0) | 2021.04.21 |
| [해피CGI][cgimall] CSS mouse-out transition effect / CSS를 이용한 텍스트 배경 채워지는 트랜지션 효과 (0) | 2021.04.14 |
| [해피CGI][cgimall] 3D Fold out reveal / css와 자바스크립트를 이용한 카드 레이아웃 (0) | 2021.04.12 |
| [해피CGI][cgimall] 국내 앱 UX/UI 모아두는 사이트 wwit.design (0) | 2021.04.05 |
Comments





