| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #image
- javascript
- 홈페이지
- CSS
- 게시판
- php
- #jQuery
- 웹솔루션
- #홈페이지
- #홈페이지제작
- 해피씨지아이
- #해피CGI
- happycgi
- 홈페이지제작
- #이미지
- 해피CGI
- jquery
- 사이트제작
- #CSS
- 쇼핑몰
- #뉴스
- #happycgi
- #솔루션
- 솔루션
- #cgimall
- #쇼핑몰
- CGIMALL
- #업종별
- #동영상
- #웹솔루션
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
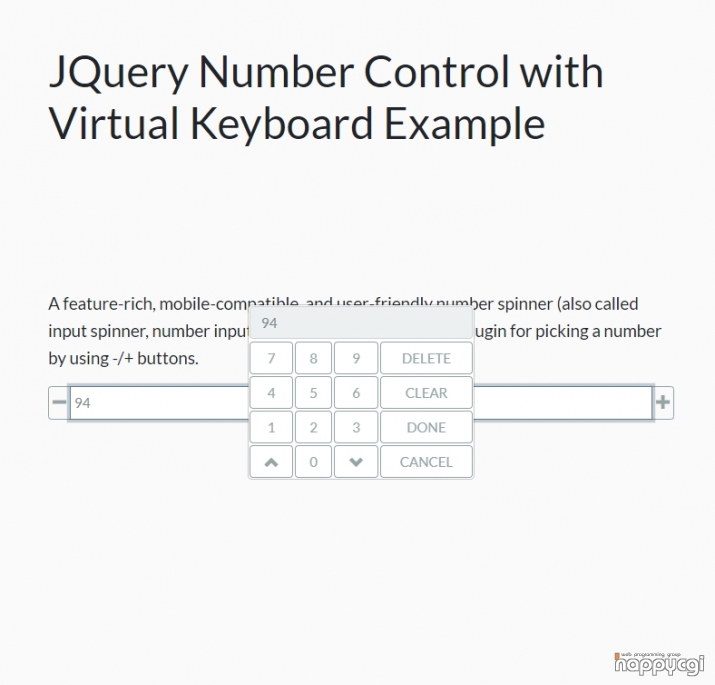
[해피CGI][cgimall] JQuery Number Control with Virtual Keyboard 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] JQuery Number Control with Virtual Keyboard
해피CGI윤실장 2021. 3. 25. 09:22jquery 를 이용해서 제작된 숫자를 입력받기 위한 가상 키패드 입니다. -/+ 버튼을 이용하거나 숫자를 클릭해서 입력박스에 숫자를 채울수 있습니다.
다운로드 받은 파일의 압축을 해제하고
index.html 파일을 웹브라우저에서 열어보면 확인이 가능합니다.

입력박스를 클릭하면
위 그림 처럼 화면에 키패드가 표시되고,
키 패드에 있는 숫자를 클릭하거나,
화살표로 된 위,아래 버튼을 클릭해서 숫자를 조절해서
원하는 숫자를 입력박스에 숫자를 입력하는 툴입니다.
숫자를 하나씩 지우거나(DELETE),
초기화(CLEAR)하거나,
클릭한 숫자들을 입력박스에 넣거나(DONE)
취소(CANCEL) 하는게 가능합니다.
약간 아쉬운게 IE에서는 지원이 안되네요.
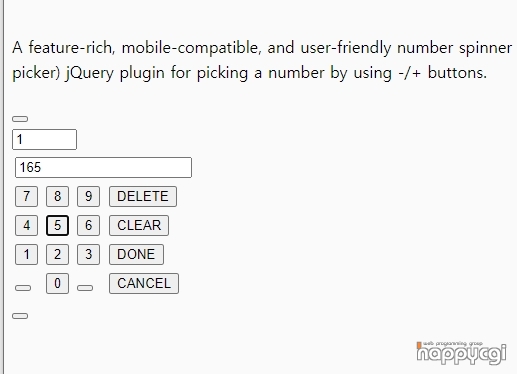
bootstrap 는 사용을 해도 되고, 없어도 되긴 하지만,
bootstrap 의 스타일을 제거해버려도

위 그림에서 처럼
숫자를 입력하기 위한 키패드의 기본 기능들은 작동을 합니다.
입력박스에 숫자만 입력받고 싶거나,
모바일기기에서 지원하는 기본 키보드 인터페이스를 이용하고 싶지 않을때 좋을것 같네요.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Material Inspired Date & Date Range Picker - duDatepicker (0) | 2021.04.06 |
|---|---|
| [해피CGI][cgimall] class 로 체크하는 간단한 체크박스 모두선택, 모두선택 해제 (0) | 2021.03.30 |
| [해피CGI][cgimall] jquery Dropdown (0) | 2021.03.24 |
| [해피CGI][cgimall] jquery terseBanner (0) | 2021.03.23 |
| [해피CGI][cgimall] Parallax Depth Cards 마우스 오버시 원근감이 느껴지는 카드 (0) | 2021.03.16 |
Comments





