| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #웹솔루션
- #CSS
- 이미지
- #솔루션
- jquery
- #해피CGI
- 게시판
- #cgimall
- 홈페이지
- #홈페이지
- #뉴스
- 솔루션
- happycgi
- #happycgi
- 해피씨지아이
- 해피CGI
- php
- #jQuery
- 사이트제작
- #image
- 웹솔루션
- javascript
- #쇼핑몰
- 홈페이지제작
- #동영상
- #이미지
- CGIMALL
- CSS
- #홈페이지제작
- #업종별
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Count down, up Jqeury Plugin runner 본문
jQuery를 이용하여 UP / DOWN 되는 스톱위치 플러그인 입니다.
시간을 다운 또는 업 시켜서 보여주고 싶은 분들은 사용하시면 좋겠네요.
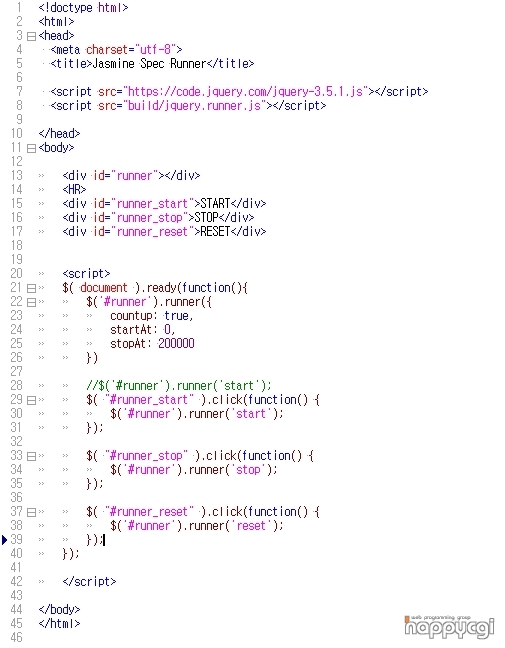
먼저 jQuery Library 를 호출하세요.<script src="jquery.js" type="text/javascript">script> <script src="jquery.runner.js" type="text/javascript">script>
타임을 출력할 컨테이너를 만드세요.
<span id="runner">span>
runner 플러그인을 해당 컨터이너 요소에 초기화 합니다.
(다양한 옵션을 줘서 초기화 할 수 있습니다.)
$('#runner').runner();
그 다음 runner 플러그인을 실행하시면 됩니다.
$('#runner').runner('start');
그 외에 다양한 옵션들이 있어 종료 타임을 설정할 수 있고 시작, 스탑, 리셋들을 추가하여 스톱위치로 만들 수 있습니다.


'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Draggable & Resizable Focus Box In jQuery - stageItem.js (0) | 2021.03.10 |
|---|---|
| [해피CGI][cgimall] SunEditor (0) | 2021.03.08 |
| [해피CGI][cgimall] Check The Strength Of A Password - password-strength.js (0) | 2021.02.24 |
| [해피CGI][cgimall] SVG로 구성한 특이한 JQuery 메뉴 (0) | 2021.02.22 |
| [해피CGI][cgimall] 좌측에서 나오는 메뉴 JQuery (0) | 2021.02.19 |
Comments





