| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 해피씨지아이
- CGIMALL
- #이미지
- 해피CGI
- #해피CGI
- javascript
- 사이트제작
- #image
- 웹솔루션
- #뉴스
- #cgimall
- #jQuery
- jquery
- #홈페이지제작
- #happycgi
- php
- #업종별
- #동영상
- 홈페이지
- 게시판
- #웹솔루션
- #홈페이지
- happycgi
- 홈페이지제작
- 솔루션
- CSS
- #쇼핑몰
- #솔루션
- 이미지
- #CSS
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 상단 고정 스크롤 진행 표시줄 Jquery 플러그인 본문
- 라이센스
MIT
- 사용 방법
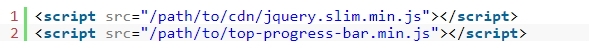
1. 파일 상단에 Jquery 라이브러리와 top-progress-bar.min.js 파일을 링크합니다.

2. topProgressBar 플러그인을 호출합니다.

3. bgColor 옵션을 이용하여 진행 표시 줄의 색상을 설정할 수 있습니다.

4. height 옵션을 이용하여 진행 표시 줄의 굵기를 설정할 수 있습니다.

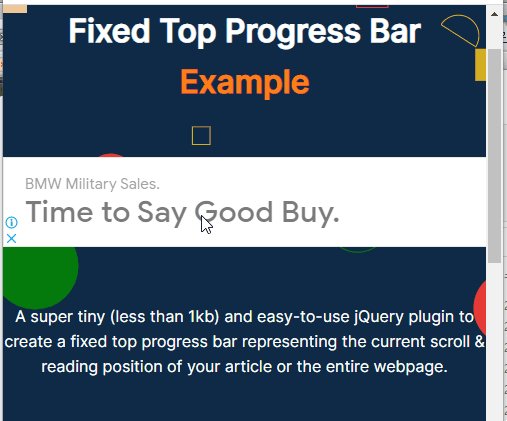
- 작동 예제

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] MassAutocomplete (0) | 2021.01.15 |
|---|---|
| [해피CGI][cgimall] Responsive Feature-rich Photo Viewer In Pure JavaScript (0) | 2021.01.13 |
| [해피CGI][cgimall] 텍스트의 차이점 비교 JQuery 플러그인 (0) | 2021.01.11 |
| [해피CGI][cgimall] Fullscreen drag-slider with parallax 드래그로 넘기는 풀 스크린 슬라이더 (0) | 2021.01.07 |
| [해피CGI][cgimall] 마우스오버 이벤트 슬라이등 패널 자바스크립트 (0) | 2021.01.06 |
Comments





