| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 쇼핑몰
- CSS
- #홈페이지제작
- #jQuery
- happycgi
- 홈페이지제작
- 웹솔루션
- CGIMALL
- 솔루션
- 게시판
- #뉴스
- javascript
- #홈페이지
- #동영상
- #cgimall
- #솔루션
- 해피CGI
- 해피씨지아이
- #이미지
- 홈페이지
- #CSS
- #업종별
- #해피CGI
- 사이트제작
- #웹솔루션
- php
- #happycgi
- #image
- #쇼핑몰
- jquery
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jquery ProgressBar 본문
* jquery ProgressBar
이미지에서 수직 진행 막대를 만들기위한 jquery 플러그인을 제공합니다.
진행률 표시 줄을 만든 후에는 진행률 표시 줄과 상호 작용하여 필요에 따라 현재 백분율을 설정할 수 있습니다.
* 설치방법
- 첨부된 압축파일을 다운받아 원하는 경로에 업로드후 압축을 해제합니다
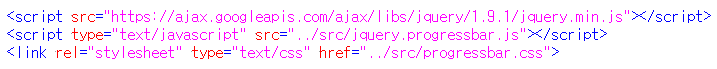
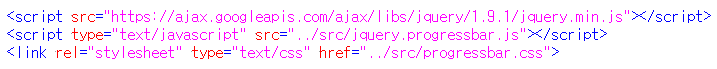
- 제공되는 js 및 css 파일을 html 에 추가합니다(jquery 파일도 추가)

- 진행률 표시를 하기위한 스크립트를 추가합니다

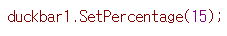
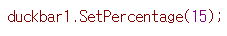
- 스크립트상에서 원하는 조건에 도달할때 아래와 같은 완료율 설정을 스크립트로 실행해줍니다

- 옵션은 다음과 같습니다
이미지에서 수직 진행 막대를 만들기위한 jquery 플러그인을 제공합니다.
진행률 표시 줄을 만든 후에는 진행률 표시 줄과 상호 작용하여 필요에 따라 현재 백분율을 설정할 수 있습니다.
* 설치방법
- 첨부된 압축파일을 다운받아 원하는 경로에 업로드후 압축을 해제합니다
- 제공되는 js 및 css 파일을 html 에 추가합니다(jquery 파일도 추가)

- 진행률 표시를 하기위한 스크립트를 추가합니다

- 스크립트상에서 원하는 조건에 도달할때 아래와 같은 완료율 설정을 스크립트로 실행해줍니다

- 옵션은 다음과 같습니다
| 옵션 |
설명 |
| imageUrl | 이미지 경로 및 파일명 |
| imageHeight | 이미지의 세로높이 |
| imageWidth | 이미지의 가로너비 |
| backgroundOpacity | 이미지의 투명도(배경 이미지가 없거나 완전히 투명하게 가능) |
| backgroundImageUrl | 배경이미지 경로 및 파일명(backgroundOpacity 를 같이 사용하여 활용가능) |
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Display Percentage/Progress Values As Gauges - Circle Progress (0) | 2019.11.18 |
|---|---|
| [해피CGI][cgimall] 자연스러운 슬라이드 효과로 div 숨기기 (0) | 2019.11.12 |
| [해피CGI][cgimall] jquery SlideMenu.js (0) | 2019.11.08 |
| [해피CGI][cgimall] 탭메뉴 에니메이션 Tab Bar Menu Animation (0) | 2019.11.07 |
| [해피CGI][cgimall] Responsive WYSIWYG Text Editor with jQuery and Bootstrap - LineControl Editor (0) | 2019.11.06 |
Comments






