| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- #솔루션
- 솔루션
- 사이트제작
- #웹솔루션
- 홈페이지
- #이미지
- #happycgi
- #cgimall
- 게시판
- 이미지
- #jQuery
- 홈페이지제작
- #동영상
- 해피씨지아이
- #image
- jquery
- javascript
- #쇼핑몰
- php
- #해피CGI
- #CSS
- #홈페이지
- #뉴스
- CSS
- 해피CGI
- CGIMALL
- 웹솔루션
- happycgi
- #홈페이지제작
- #업종별
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall]모바일 및 리스트형 템플릿 파일에 적용하면 유용한 ellipsis 소스 본문
[해피CGI][cgimall]모바일 및 리스트형 템플릿 파일에 적용하면 유용한 ellipsis 소스
해피CGI윤실장 2016. 10. 19. 10:28
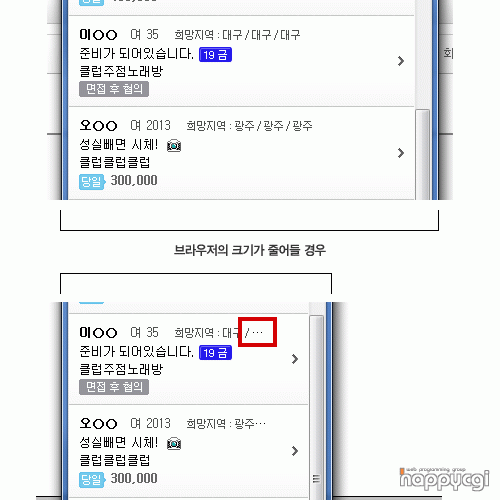
위와같이 특정 소스내에 폰트 및 이미지등이 잘리더라도 ... 으로 표시되거나 모바일마다 변경되는 다양한 브라우저등에서
아주 효과좋은 리스트 화면을 구현할 수 있습니다.
방법은 아주 간단합니다.
먼저 css 상에서 ellipsis 효과를 줄 text-overflow:ellipsis 소스를 style 을 적용합니다.
<style>
.ellip {word-break:break-all; text-overflow-mode:ellipsis-word; text-overflow-mode:ellipsis; text-overflow-mode:clip; text-overflow:ellipsis; overflow:hidden; white-space:nowrap;}
</style>
주의하셔야 할 부분으론 word-break:break-all 을 사용하지 않으실경우 폰트영역의 소스를 문자열로 인식하지 않아
'...' 이란 문자열이 출력되지 않사오니 꼭 기입해주시기 바랍니다.
이후 반영할 리스트 형태의 템플릿 항목에 아래와 같이 반영합니다.
샘플예제는 table 영역에 적용된 예제로 어떠한 브라우저에서도 크로싱이 훌륭하게 반영되며, 소스도 비교적 간단하여
초보자들도 사용하시기 용의하도록 짜여져있습니다.
이때 반드시 가장 바깥에 쌓여져있는 table 영역에 style="table-layout:fixed;" 를 선언해주셔야 합니다.
<table style="width:100%; table-layout:fixed;">
<tr>
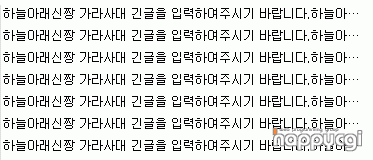
<td class="ellip">하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.하늘아래신짱 가라사대 긴글을 입력하여주시기 바랍니다.</td>
</tr>
</table>
위와같은 상태로 만들어주셔야 하며, <table> 안에 <table> 이 있는 상태라면 반영되지 않사오니 참고하시기 바랍니다.
즐거운 인터넷, 웹활용법으로 다양한 효과를 구축해보시기 바랍니다.^^
감사합니다.
'웹프로그램밍 자료실 > 알짜자료 골드팁' 카테고리의 다른 글
| [해피CGI][cgimall] 다중 파일첨부여부 자바스크립트로 테스트하기 (0) | 2016.11.02 |
|---|---|
| [해피CGI][cgimall] [php] 프레임사용중인곳에 새로고침시 현재페이지 불러오기 (0) | 2016.10.31 |
| [해피CGI][cgimall] [HTML]지정한 테이블폭 강제로 못벗어나게 하기 (0) | 2016.10.27 |
| [해피CGI][cgimall] 레이어로 홈페이지를 만들어 봅시다 (0) | 2016.10.25 |
| [해피CGI][cgimall] Perl 과 PHP의 실전 속도 차이는? (0) | 2016.10.21 |

