| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- #해피CGI
- #이미지
- javascript
- #업종별
- 게시판
- #동영상
- #뉴스
- 홈페이지제작
- #image
- #CSS
- 해피씨지아이
- 홈페이지
- happycgi
- #홈페이지제작
- #홈페이지
- php
- #쇼핑몰
- CGIMALL
- #솔루션
- 해피CGI
- 이미지
- jquery
- #happycgi
- #cgimall
- 웹솔루션
- CSS
- #jQuery
- 솔루션
- #웹솔루션
- 사이트제작
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] JavaScript를 이용한 swipebox 본문
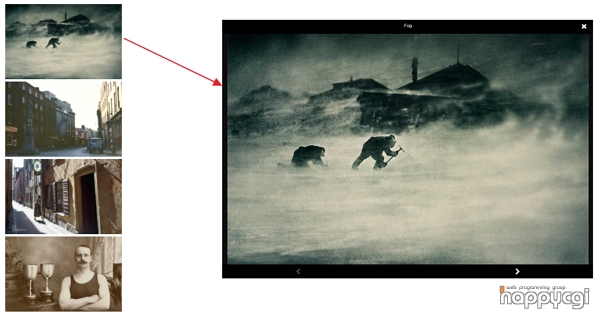
이미지 갤러리 게시판에 사용하면 좋을듯 한 무료 소스를 안내 드릴까 합니다.
소스는 생각보다 심플하며 간단하구요.
여러가지 옵션을 제공하기 때문에 사용이 편리 합니다. 
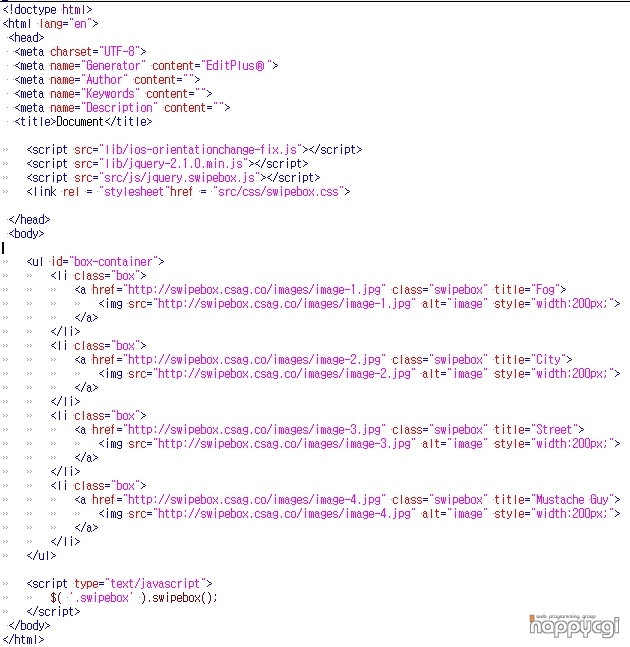
head 태그에 아래의 스크립트를 포함 시키세요.
<script src="lib/jquery-1.9.0.js"></script> <script src="src/js/jquery.swipebox.js"></script>
head 태그에 아래의 스타일을 포함 시키세요.
< link rel = " stylesheet " href = " src / css / swipebox.css " >
링크에 반드시 swipebox Class 명을 사용하세요
<a href="big/image.jpg" class="swipebox" title="My Caption">
소스 코드의 밑 부분에서는 스크립트를 실행 시키세요.
$ ( ' .swipebox ' ). swipebox ();
위의 코드를 모두 합치면 아래의 코드처럼 됩니다. ^^
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] JQuery을 이용한 객체 검색기능 Bootstrap Filters (0) | 2018.04.05 |
|---|---|
| [해피CGI][cgimall] 셀렉트박스 플러그인 chosen v1.8.3 (0) | 2018.04.03 |
| [해피CGI][cgimall] jquery flexisel Ver2.2.2 (0) | 2018.03.21 |
| [해피CGI][cgimall] jquery Isotope v1.5.25 (0) | 2018.03.20 |
| [해피CGI][cgimall] 무료 자바스크립트 모달 창 플러그인 (0) | 2018.03.09 |
Comments



