| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #웹솔루션
- #이미지
- CGIMALL
- javascript
- php
- #홈페이지
- #cgimall
- #동영상
- 웹솔루션
- 홈페이지
- 해피씨지아이
- 홈페이지제작
- #happycgi
- #해피CGI
- 게시판
- CSS
- #뉴스
- #쇼핑몰
- happycgi
- #홈페이지제작
- 사이트제작
- #jQuery
- #업종별
- #CSS
- 쇼핑몰
- 해피CGI
- 솔루션
- #image
- jquery
- #솔루션
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] jQuery Hover3d 본문
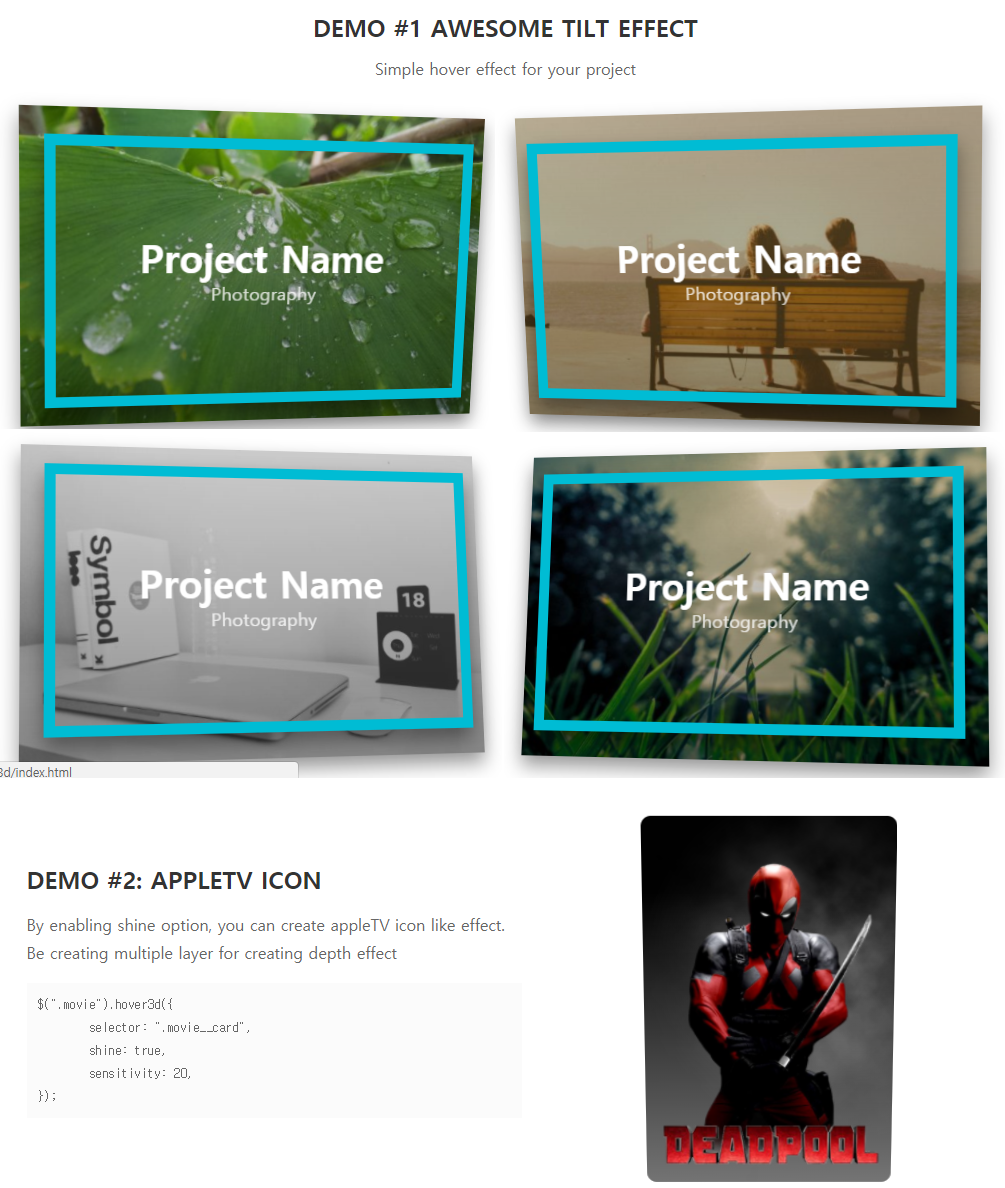
JQuery 를 이용하여 이미지에 3D 효과를 줄 수 있습니다.
소스코드도 간단하여 사용이 편리 합니다.
HTML
<script src="jquery.min.js"></script>
<script src="jquery.hover3d.min.js"></script>There is a minimal markup required, the element container and element that will be transformed into 3d card
<div class="project">
<div class="project__card">
<!-- Content element goes here -->
</div>
</div>CSS
There is no special CSS file to be included, you can write your own CSS and playing with transform on child elements. However there is helper class that will be added when hovering in and out.
/* This class can be replaced using options */
.hover-in{
transition: .3s ease-out;
}
.hover-out{
transition: .3s ease-in;
}Options
| Option | Type | Default | Description |
|---|---|---|---|
| selector | string | null | Selector for element that will be the 3d card |
| perspective | integer | 1000 | Perspective value for 3d space |
| sensitivity | integer | 20 | Mouse movement sensitivity, larger number is less sensitive |
| invert | boolean | false | Default behavior is the element will follow the mouse, look like it facing the mouse |
| shine | boolean | false | Add shining layer |
| hoverInClass | string | hover-in | Helper class when mouse hover in the element, will be removed after 300ms |
| hoverOutClass | string | hover-out | Helper class when mouse hover Out the element, will be removed after 300ms |
| hoverClass | string | hover-3d | Helper class when the mouse is hovering the element |


'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CKEditor Source Dialog Plugin (0) | 2018.02.06 |
|---|---|
| [해피CGI][cgimall] CKEditor 플러그인 (Special Symbols) (0) | 2018.02.01 |
| [해피CGI][cgimall] ckeditor 플러그인 Page2Images (0) | 2018.01.31 |
| [해피CGI][cgimall] 여러항목을 동시에 선택이 가능한 멀티셀렉터 (0) | 2018.01.24 |
| [해피CGI][cgimall] ckeditor 플러그인 Easy File Upload (0) | 2018.01.24 |
Comments

