| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 솔루션
- #image
- CSS
- #뉴스
- #홈페이지
- #솔루션
- #jQuery
- 사이트제작
- #홈페이지제작
- 이미지
- #이미지
- #동영상
- 웹솔루션
- javascript
- #cgimall
- #해피CGI
- CGIMALL
- #쇼핑몰
- 홈페이지
- php
- jquery
- #happycgi
- happycgi
- 홈페이지제작
- #웹솔루션
- #업종별
- 해피씨지아이
- 해피CGI
- #CSS
- 게시판
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
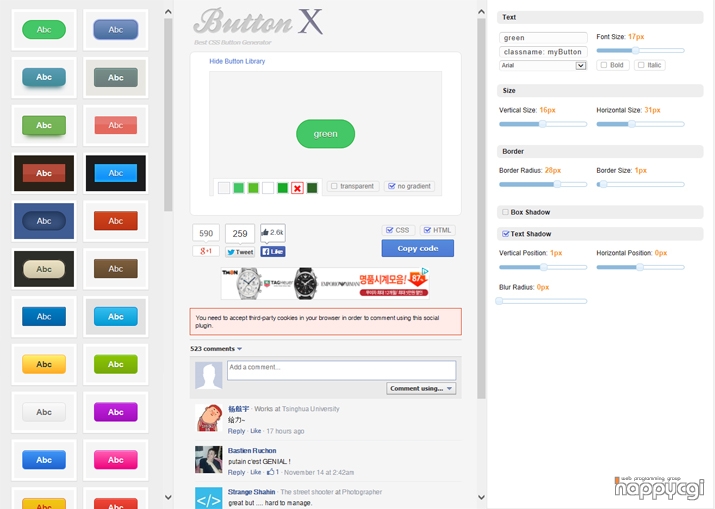
[해피CGI][cgimall] 버튼을 만들어 CSS소스를 얻을 수 있는 사이트 본문


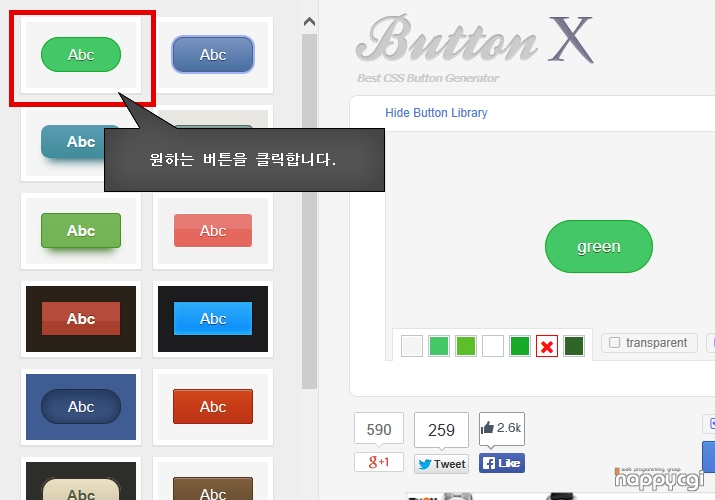
원하는 버튼을 결정하신후 클릭하면
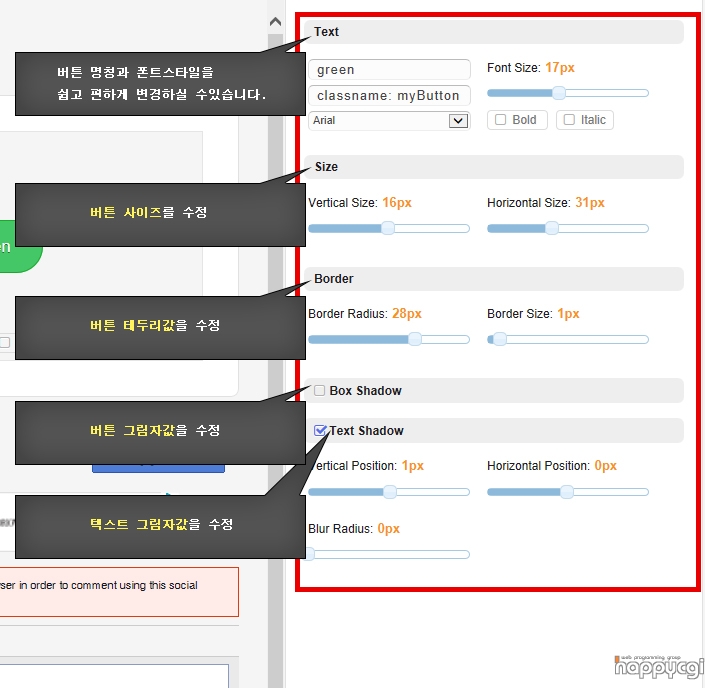
버튼의 사이즈 테두리 모서리 그림자효과 등등 자유롭게 설정이 가능합니다.

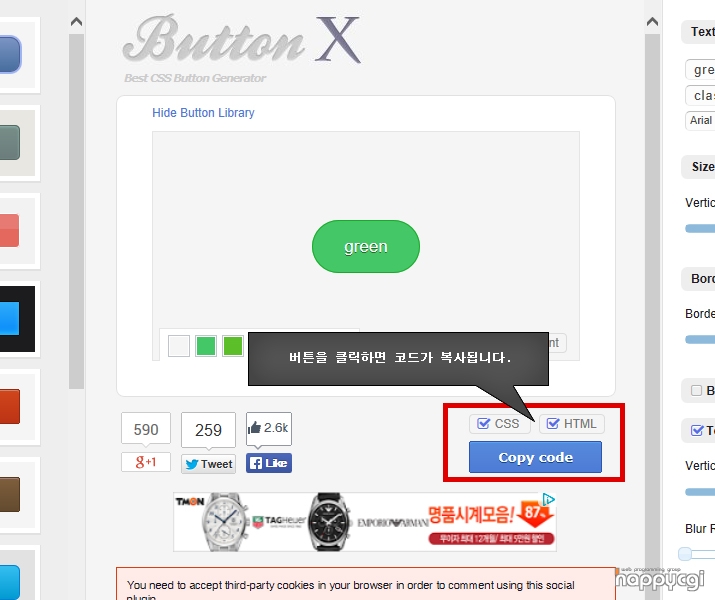
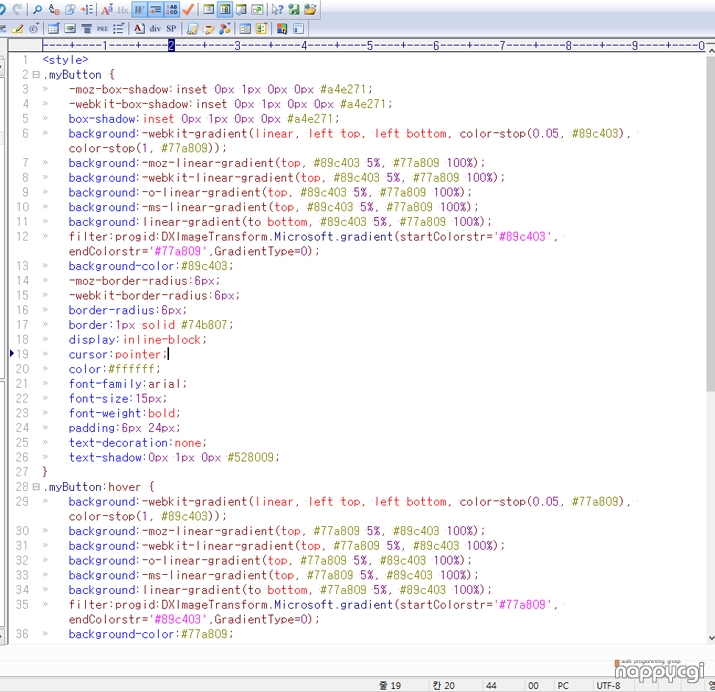
버튼의 설정이 완료가 된 후 Copy code 버튼을 클릭하면 코드가 복사됩니다.
편집프로그램을 열어 Ctrl + v를 하면 복사된 코드를 확인하실 수 있습니다. 
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 하이라이트 되는 애니메이션 메뉴 (0) | 2018.01.25 |
|---|---|
| [해피CGI][cgimall] css 만으로 이미지 라벨 효과 만들기 (0) | 2018.01.23 |
| [해피CGI][cgimall] 원페이지 스크롤 레이아웃 (0) | 2018.01.09 |
| [해피CGI][cgimall] 무료 템플릿 - 픽셀부다(pixelpuddha) (0) | 2018.01.03 |
| [해피CGI][cgimall] css 만으로 구현하는 이미지 호버 오버레이 (0) | 2017.12.15 |
Comments

