| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- CGIMALL
- #솔루션
- CSS
- #홈페이지
- 솔루션
- 해피CGI
- #동영상
- #jQuery
- 웹솔루션
- 홈페이지제작
- javascript
- #CSS
- #웹솔루션
- #cgimall
- happycgi
- #홈페이지제작
- 홈페이지
- #이미지
- #해피CGI
- 해피씨지아이
- 게시판
- #happycgi
- 이미지
- #image
- php
- #업종별
- #뉴스
- 사이트제작
- jquery
- #쇼핑몰
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Font awesome 본문
디자이너분들 아이콘을 찾으시거나, 만드실대 도저히 귀찮아서 못찾겠다.. 짜증나서 못만드시겠다 하시는 분들에게는
아주 좋은 사이트 같네요.
위 링크를 따라 가보시면 font awesome라는 사이트로 연결이 되는데.. html 파일에 위 사이트에서 제공해주는.
태그를 입력을 하면 아이콘이 출력이 됩니다..
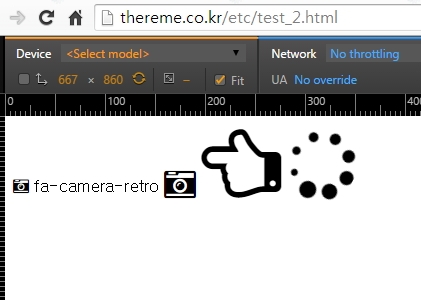
제공해주는 소스로 간단히 아이콘을 사이트에 출력해 보았어요.
thereme.co.kr/etc/test_2.html 
여러가지 아이콘들을 출력하고 있는데.. 이 아이콘들이 제가 만든것도 아니고 그냥 링크만 걸었는데 나오는 이미지 입니다.^^
먼저 링크걸어둔 사이트에서 소스를 다운받으신 다음 제작하시는 사이트의 상단에 css링크를 걸어주세요
<link href="파일경로/font-awesome.min.css" rel="stylesheet">
경로를 입력하신 후 아래에 작성된 코드를 통해서 출력을 할 수 있습니다.
<i class="fa fa-camera-retro"></i>
<i class="fa fa-camera-retro fa-lg fa-2x"></i>
<i class="fa fa-hand-o-left fa-5x"></i>
<i class="fa fa-spinner fa-spin fa-5x"></i>
제공하는 소스코드에서 css를 추가하셔서 영역을 만드셔서 스크린샷을 떠서 아이콘이미지로 이용하시면 좋으실것 같습니다.
코드 뒤쪽의 fa-5x 는 이미지크기를 5배 키운다는 말이며 fa-x2, fa-x3, fa-x4 형태로 크기를 조절할 수 있습니다.
ex) <i class="fa fa-camera-retro fa-3x"></i>
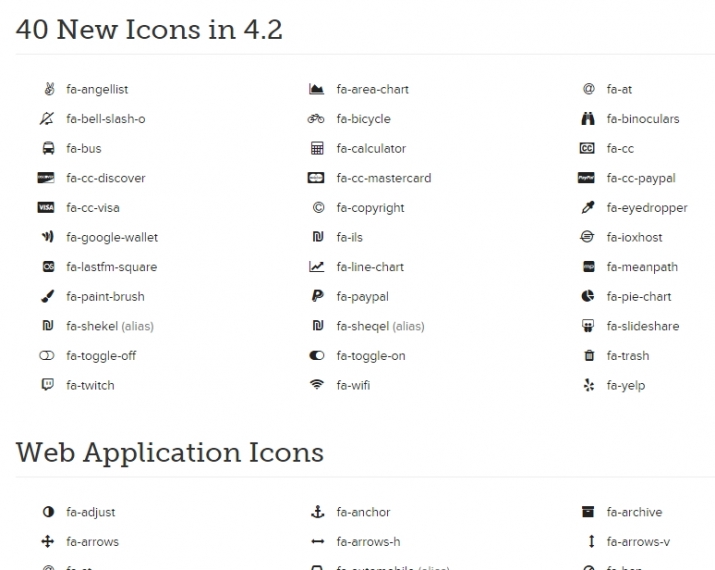
아이콘이나 이미지들을 약 400여가지를 제공을 하네요. 보다 자세한 내용들은 링크에 걸린 사이트에서 확인하시면 됩니다~
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 대형포스터 만들기 (0) | 2018.01.25 |
|---|---|
| [해피CGI][cgimall] 강력한 기능의 서브라임텍스트 (0) | 2018.01.24 |
| [해피CGI][cgimall] 게임으로 배우는 Vim 에디터 (0) | 2018.01.19 |
| [해피CGI][cgimall] 무료 영문 폰트사이트 fontgarden! (0) | 2018.01.17 |
| [해피CGI][cgimall] FireFTP v2.0.28 (0) | 2018.01.16 |

