| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- #홈페이지제작
- #cgimall
- #happycgi
- 해피CGI
- CSS
- 홈페이지
- #CSS
- CGIMALL
- #image
- 해피씨지아이
- #jQuery
- 게시판
- php
- jquery
- #쇼핑몰
- 웹솔루션
- #홈페이지
- #동영상
- #이미지
- 솔루션
- #업종별
- #웹솔루션
- 사이트제작
- #솔루션
- 홈페이지제작
- #뉴스
- happycgi
- 이미지
- #해피CGI
- javascript
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 크로스 브라우징 클립보드 복사 Jquery 소스 본문
설명
과거 클립보드 복사 버튼을 제작할 때 자바스크립트의 내장 함수를 사용하였으나,
브라우저가 다양해지고 버전이 높아짐에 따라 위 소스를 사용할 수 없게 되었습니다.
이를 해결하기 위해 플래시(SWF)파일을 이용한 ZeroClipboard 라는 API가 사용되었지만,
이또한 최근 브라우저마다 플래시 차단을 하는 경우가 있어 위 기능이 작동되지 않는 상황입니다.
이 소스는 Jquery를 이용하여 간단히 클립보드 복사를 할 수 있으며,
IE 11, Chrome, Safari, FireFox 브라우저에서 테스트되었습니다.
첨부파일 목록
index.html
jquery-3.2.1.min.js
사용방법 (첨부파일의 index.html 파일의 소스를 통해 확인가능)
- HTML 파일 상단에 jquery-3.2.1.min.js 파일을 링크해줍니다.

- A 태그나 INPUT 태그 등을 이용하여 버튼을 삽입한 뒤
data-clipboard-text 속성을 이용하여 복사할 TEXT를 입력합니다.
data-clipboard-text 속성은 HTML 기본 옵션을 제외하고 사용자에 따라 임의로 지정하면 됩니다.
Jquery 선택자로 사용할 class도 입력해 줍니다.(clipboardBtn)
- Jquery에서 TEXT 복사를 위해 사용할 TEXTAREA 태그를 화면에서 보이지 않게 숨겨놓습니다.

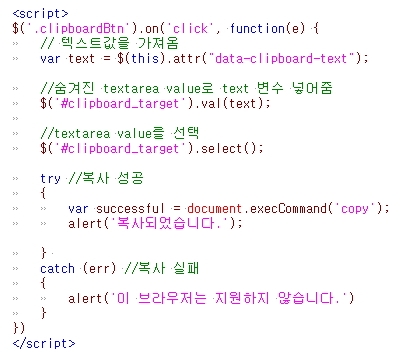
- 아래처럼 간단한 Jquery 소스를 입력합니다.

- 파일 저장 후 브라우저를 통해 기능을 테스트합니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CKEditor 플러그인 Simple Button (0) | 2018.01.04 |
|---|---|
| [해피CGI][cgimall] appendGrid 동적 테이블 (0) | 2018.01.02 |
| [해피CGI][cgimall] 간단한 스크립트로 멋진 페이징을 만들어보세요~ (0) | 2017.12.27 |
| [해피CGI][cgimall] Multi-Level Push Menu (0) | 2017.12.26 |
| [해피CGI][cgimall]요소의 크기 설정 및 정보를 반환하는 jQuery함수 Dimensions (0) | 2017.12.21 |
Comments

