| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 사이트제작
- 웹솔루션
- #쇼핑몰
- #웹솔루션
- #동영상
- 홈페이지제작
- 해피씨지아이
- #jQuery
- #업종별
- 솔루션
- CSS
- #image
- php
- 해피CGI
- #cgimall
- #홈페이지
- #CSS
- 홈페이지
- #happycgi
- CGIMALL
- 게시판
- jquery
- happycgi
- #솔루션
- 쇼핑몰
- #홈페이지제작
- #뉴스
- javascript
- #이미지
- #해피CGI
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Jquery upload file 본문
* License
- MIT License
* 사용방법
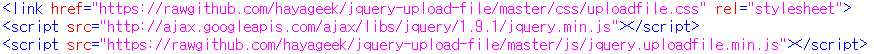
첨부된 파일을 압축해제 하여 보면 css, js 폴더에
uploadfile.css, jquery.uploadfile.min.js 이렇게 각각 존재하며
아래와 같이 상단에 jquery js 파일과 함께 호출하여 줍니다
 |
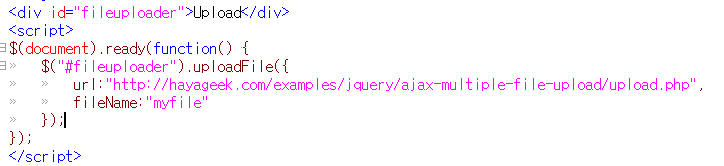
호출은 아래와 같이 하여 업로드 툴을 호출하도록 합니다
제공되는 method 는 아래와 같습니다
uploadFile(options)
- Ajax 양식 작성 및 파일서버에 업로드 하기 위해 필요
- var uploadObj = $('#uploadDivId').uploadFiule(options);
startUpload()
- 선택한 모든 파일을 업로드 합니다
- uploadObj.startUpload();
stopUpload()
- 모든 업로드를 중지합니다
- uploadObj.stopUpload();
cancelAll()
- 선택한 모든 파일을 취소합니다
제공되는 options 은 다음과 같습니다
url
- 파일 업로드를 처리하는 서버 URL
method
- post, get 선택가능
enctype
- 업로드 데이터타입 선택가능
formData
- 파일업로드와 함게 보내야하는 개체
추가적인 자세한 사항은 아래의 링크에서 확인이 가능합니다
http://hayageek.com/docs/jquery-upload-file.php#doc
'웹프로그램밍 자료실 > PHP 자료' 카테고리의 다른 글
| [해피CGI][cgimall] PclZip 2.8.2 - PHP로 ZIP 파일압축/해제 (0) | 2017.12.06 |
|---|---|
| [해피CGI][cgimall] 재미있는 3D 이미지슬라이드 StackSlider (0) | 2017.11.29 |
| [해피CGI][cgimall] PHP Mini SQL Admin 1.9.170730 (0) | 2017.10.31 |
| [해피CGI][cgimall]PHP simple captcha script (0) | 2017.10.26 |
| [해피CGI][cgimall]PHP SysInfo Ver3.2.8 (0) | 2017.10.25 |
Comments

