| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 이미지
- #뉴스
- 홈페이지제작
- #솔루션
- #image
- #이미지
- CSS
- #jQuery
- 홈페이지
- #홈페이지제작
- #cgimall
- javascript
- #업종별
- #해피CGI
- 솔루션
- #happycgi
- #홈페이지
- CGIMALL
- 웹솔루션
- #CSS
- #쇼핑몰
- 해피씨지아이
- #웹솔루션
- 게시판
- php
- jquery
- 사이트제작
- 해피CGI
- happycgi
- #동영상
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall]마우스클릭시 팝업형태로 나타는 부트스트랩 Popover 플러그인 본문
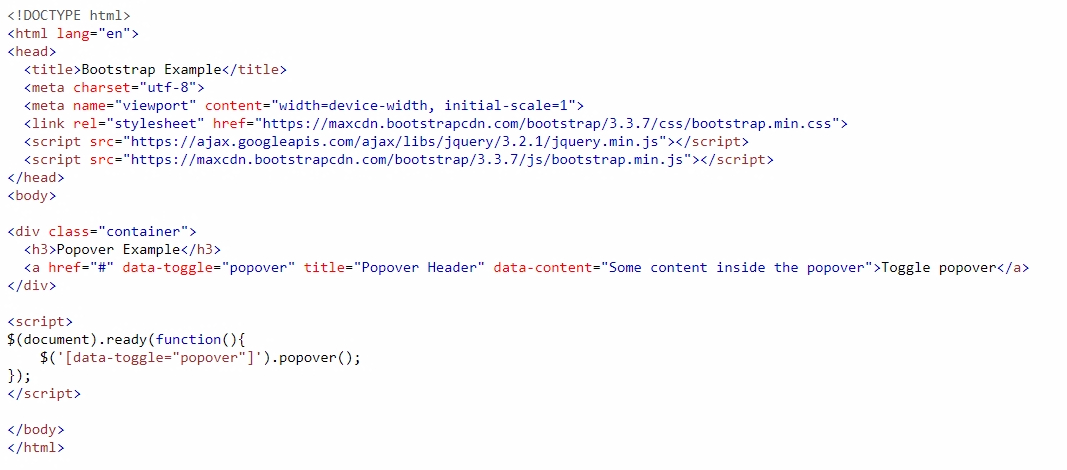
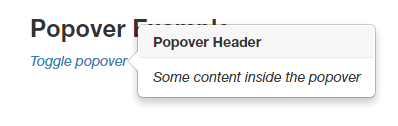
툴팁과 유사한 형태로 요소를 마우스 클릭시 팝업상자가 나타나는 부트스트랩 Popover 플러그인입니다.
팝업내 콘텐츠는 title과 data-content 값을 통해 입력이 가능하며, 간단한 추가 설명문 또는 안내문을
출력시 유용한 부트스트랩 플러그인 소스입니다.

data-placement 추가 속성을 통해서 클릭시 출력되는 팝업 위치를 조절할 수 도 있습니다.



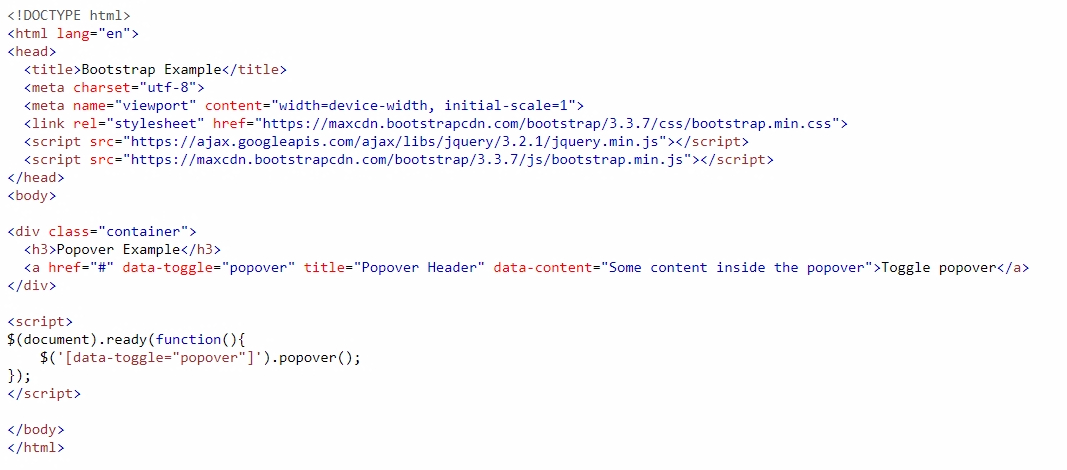
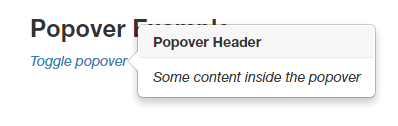
팝업내 콘텐츠는 title과 data-content 값을 통해 입력이 가능하며, 간단한 추가 설명문 또는 안내문을
출력시 유용한 부트스트랩 플러그인 소스입니다.

data-placement 추가 속성을 통해서 클릭시 출력되는 팝업 위치를 조절할 수 도 있습니다.

'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall]css로 메뉴를 만들 수 있는 사이트 (0) | 2017.09.28 |
|---|---|
| [해피CGI][cgimall]CSS Checkbox Library (0) | 2017.09.20 |
| [해피CGI][cgimall]상하좌우 위치 조절이 가능한 Positioning Tooltips (0) | 2017.09.13 |
| [해피CGI][cgimall]다양한 마우스오버 효과입니다. (0) | 2017.09.13 |
| [해피CGI][cgimall]css로 제작된 마우스 오버시 툴팁효과 (0) | 2017.09.12 |
Comments

