| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- CGIMALL
- javascript
- jquery
- #업종별
- #홈페이지제작
- #image
- #동영상
- 해피CGI
- #홈페이지
- #해피CGI
- 홈페이지제작
- 이미지
- CSS
- #쇼핑몰
- #jQuery
- 게시판
- #CSS
- #솔루션
- happycgi
- php
- 홈페이지
- #cgimall
- 사이트제작
- 웹솔루션
- #happycgi
- #이미지
- 해피씨지아이
- 솔루션
- #뉴스
- #웹솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
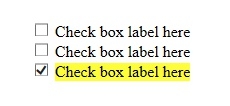
[해피CGI][cgimall]선택한 input 항목 강조하기 본문

HTML
<div class="box">
<input id="mycheck" type="checkbox" />
<label for="mycheck">Check box label here</label>
<br />
<input id="mycheck" type="checkbox" checked/>
<label for="mycheck">Check box label here</label>
<br />
<input id="mycheck" type="checkbox" />
<label for="mycheck">Check box label here</label>
</div>
CSS
.box {
width: 100%;
max-width: 240px;
margin: 2rem auto;
}
input {}
input:checked + label{
background: #fefe38;
}
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall]css로 제작된 마우스 오버시 툴팁효과 (0) | 2017.09.12 |
|---|---|
| [해피CGI][cgimall]css로 제작하는 클릭시 바운스 되는 푸시버튼 (0) | 2017.09.08 |
| [해피CGI][cgimall]GRID형태의 슬라이드 배너 (0) | 2017.08.30 |
| [해피CGI][cgimall]Google Nexus Website 스타일의 메뉴 (0) | 2017.08.10 |
| [해피CGI][cgimall] 웹접근성을 고려한 탭키사용 드롭다운메뉴 css (0) | 2017.07.28 |
Comments

