| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- CGIMALL
- 해피CGI
- 사이트제작
- #이미지
- #동영상
- 이미지
- #업종별
- 웹솔루션
- jquery
- 게시판
- 해피씨지아이
- #뉴스
- #쇼핑몰
- 홈페이지
- 홈페이지제작
- #jQuery
- php
- happycgi
- #CSS
- javascript
- #image
- #happycgi
- CSS
- 솔루션
- #홈페이지제작
- #cgimall
- #솔루션
- #홈페이지
- #해피CGI
- #웹솔루션
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall]CKEditor 플러그인 CodeMirror (Source) Syntax Highlighting 본문
[해피CGI][cgimall]CKEditor 플러그인 CodeMirror (Source) Syntax Highlighting
해피CGI윤실장 2017. 8. 16. 08:57
* ckeditor - CodeMirror (Source) Syntax Highlighting
- 이 플러그인은 에디터 소스 편집툴에 편리한 기능을 더해줍니다..
* 라이센스(무료)
- GPLV3, LGPL3, MPL

* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/codemirror
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'codemirror';
2가지 기능을 제공하여 다른 옵션도 추가할 수 있습니다.
config.extraPlugins = 'sourcedialog,codemirror';
추가로 다양한 옵션들을 제공합니다.
config.codemirror = {
// Set this to the theme you wish to use (codemirror themes)
theme: 'default',
// Whether or not you want to show line numbers
lineNumbers: true,
// Whether or not you want to use line wrapping
lineWrapping: true,
// Whether or not you want to highlight matching braces
matchBrackets: true,
// Whether or not you want tags to automatically close themselves
autoCloseTags: true,
// Whether or not you want Brackets to automatically close themselves
autoCloseBrackets: true,
// Whether or not to enable search tools, CTRL+F (Find), CTRL+SHIFT+F (Replace), CTRL+SHIFT+R (Replace All), CTRL+G (Find Next), CTRL+SHIFT+G (Find Previous)
enableSearchTools: true,
// Whether or not you wish to enable code folding (requires 'lineNumbers' to be set to 'true')
enableCodeFolding: true,
// Whether or not to enable code formatting
enableCodeFormatting: true,
// Whether or not to automatically format code should be done when the editor is loaded
autoFormatOnStart: true,
// Whether or not to automatically format code should be done every time the source view is opened
autoFormatOnModeChange: true,
// Whether or not to automatically format code which has just been uncommented
autoFormatOnUncomment: true,
// Define the language specific mode 'htmlmixed' for html including (css, xml, javascript), 'application/x-httpd-php' for php mode including html, or 'text/javascript' for using java script only
mode: 'htmlmixed',
// Whether or not to show the search Code button on the toolbar
showSearchButton: true,
// Whether or not to show Trailing Spaces
showTrailingSpace: true,
// Whether or not to highlight all matches of current word/selection
highlightMatches: true,
// Whether or not to show the format button on the toolbar
showFormatButton: true,
// Whether or not to show the comment button on the toolbar
showCommentButton: true,
// Whether or not to show the uncomment button on the toolbar
showUncommentButton: true,
// Whether or not to show the showAutoCompleteButton button on the toolbar
showAutoCompleteButton: true,
// Whether or not to highlight the currently active line
styleActiveLine: true
};
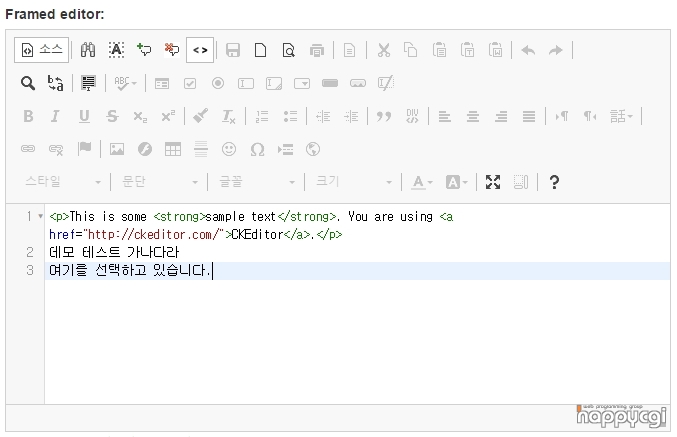
* Source Area 데모 화면

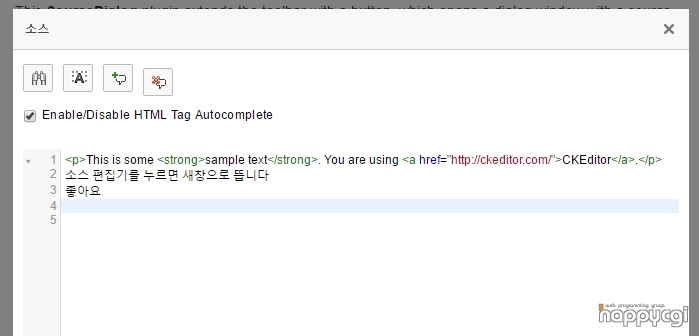
* Source Dialog 데모 화면

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall]very nice and useful gradient(color) selector with jQuery (0) | 2017.08.17 |
|---|---|
| [해피CGI][cgimall]Adminer Ver4.3.1 (0) | 2017.08.16 |
| [해피CGI][cgimall]Calculator Using JavaScript and Bootstrap (0) | 2017.08.11 |
| [해피CGI][cgimall]미니멀한 그래프를 보여주는 peity (0) | 2017.08.10 |
| [해피CGI][cgimall] Move Table Column (0) | 2017.08.01 |

