| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- happycgi
- 홈페이지
- #CSS
- #뉴스
- #happycgi
- #이미지
- javascript
- 웹솔루션
- #업종별
- #쇼핑몰
- #홈페이지제작
- #홈페이지
- #image
- 사이트제작
- 해피CGI
- CGIMALL
- #솔루션
- 솔루션
- CSS
- #cgimall
- jquery
- 게시판
- 홈페이지제작
- php
- #동영상
- #해피CGI
- 쇼핑몰
- #jQuery
- 해피씨지아이
- #웹솔루션
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] FancyBox Ver1.3.4 본문
FancyBox 소개
- FancyBox는 웹 페이지의 이미지, HTML 콘텐츠 및 멀티미디어를
별도 박스에 표시하는 도구입니다.
라이센스
- MIT, GPL License
FancyBox 기능
- 이미지, HTML요소, SWF, 아이프레임, Ajax 요청
- 설정 및 CSS를 통한 사용자 정의
- 마우스 휠 플러그인이 페이지에 포함된 경우 FancyBox뿐만 아니라 마우스 휠 이벤트에 응답
- 확대된 항목 아래 그림자 추가
설치방법
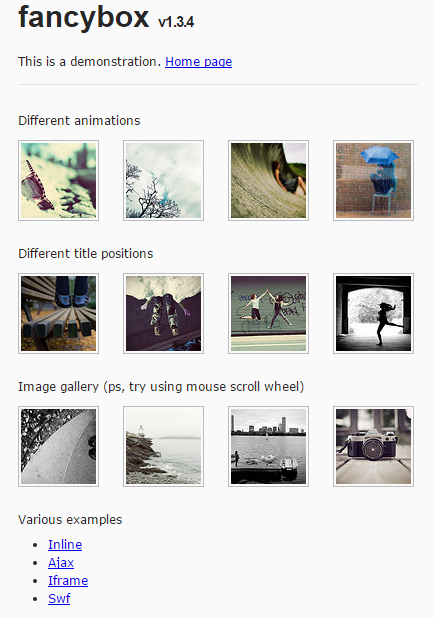
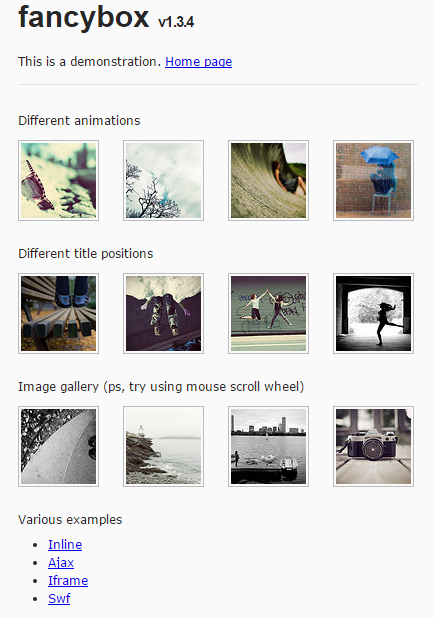
- 첨부된 zip 파일을 압축을 풀고 웹루트 디렉터리에 업로드 한 다음
웹브라우저로 실행하면 다음과 같은 샘플화면을 볼 수 있습니다

작은이미지들이 많거나 갤러리 형태의 웹페이지에 적용하면 꽤 괜찮은 효과를 볼 수 있을거 같네요
- FancyBox는 웹 페이지의 이미지, HTML 콘텐츠 및 멀티미디어를
별도 박스에 표시하는 도구입니다.
라이센스
- MIT, GPL License
FancyBox 기능
- 이미지, HTML요소, SWF, 아이프레임, Ajax 요청
- 설정 및 CSS를 통한 사용자 정의
- 마우스 휠 플러그인이 페이지에 포함된 경우 FancyBox뿐만 아니라 마우스 휠 이벤트에 응답
- 확대된 항목 아래 그림자 추가
설치방법
- 첨부된 zip 파일을 압축을 풀고 웹루트 디렉터리에 업로드 한 다음
웹브라우저로 실행하면 다음과 같은 샘플화면을 볼 수 있습니다

작은이미지들이 많거나 갤러리 형태의 웹페이지에 적용하면 꽤 괜찮은 효과를 볼 수 있을거 같네요
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] css와 자바스크립트를 이용한 인풋타입이 파일인 인풋박스 디자인 커스터마이징 (0) | 2017.08.01 |
|---|---|
| [해피CGI][cgimall] 플래시없이 클립보드 복사명령을 사용할 수 있는 JQuery (0) | 2017.08.01 |
| [해피CGI][cgimall] alertify Ver0.3.11 (0) | 2017.07.28 |
| [해피CGI][cgimall] Gooney menu plugin with Jquery (0) | 2017.07.27 |
| [해피CGI][cgimall] css 로 다이나믹하게 떨림효과를 주는 csshake (0) | 2017.07.27 |
Comments

