| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 이미지
- #웹솔루션
- #jQuery
- #CSS
- #이미지
- #image
- #솔루션
- #홈페이지제작
- #happycgi
- 해피CGI
- php
- #홈페이지
- #cgimall
- CSS
- #뉴스
- happycgi
- 웹솔루션
- javascript
- 홈페이지제작
- #쇼핑몰
- 솔루션
- #동영상
- 해피씨지아이
- jquery
- #업종별
- 게시판
- 사이트제작
- #해피CGI
- CGIMALL
- 홈페이지
- Today
- Total
웹솔루션개발 26년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] D3.js (ver 3.5.17) Data-Driven Documents 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] D3.js (ver 3.5.17) Data-Driven Documents
해피CGI윤실장 2017. 7. 25. 09:39
Data-Driven Documents
D3.js는 데이터 기반으로 문서수정을 하기 위한 Javascript 라이브러리입니다.
D3.js는 HTML, SVG, CSS를 사용해서 데이터에 활기를 부어줄수있습니다.
웹 표준상에서 D3의 주안점은 개발자가 강력한 비주얼라이제이션 컴포넌트들을 결합한 자체 프로임워크로 작업하지 않아도 최신 브라우저의 호환성을 보장하는 것입니다.
그리고 DOM 수정에 대해서 데이터 관점에서 접근합니다.
D3.js는 HTML, SVG, CSS를 사용해서 데이터에 활기를 부어줄수있습니다.
웹 표준상에서 D3의 주안점은 개발자가 강력한 비주얼라이제이션 컴포넌트들을 결합한 자체 프로임워크로 작업하지 않아도 최신 브라우저의 호환성을 보장하는 것입니다.
그리고 DOM 수정에 대해서 데이터 관점에서 접근합니다.
파일을 다운로드 하지않아도 링크를 통해 바로 사용이 가능합니다.
D3는 소위 '모던 브라우저'를 지원합니다.
이 말은 일반적으로 IE8 이전 버전을 제외한 브라우저들을 말합니다.
D3는 파이어폭스, 크롬(크로미엄), 사파리(WebKit), 오페라, IE9에서 테스트했습니다.
하지만 D3의 일부는 오래된 브라우저에서 작동할 지도 모릅니다.
D3의 코어 라이브러리는 Javascript와 W3C DOM API만 필수 사항으로 전재하기 때문입니다.
IE8을 위한 호환성 라이브러리로 Aight를 추천한다.
D3는 Selectors API Level 1를 사용하지만 호환성을 위해서 Sizzle를 D3를 로드하기 전에 로드할 수도 있습니다.
여러분은 SVG와 CSS3 Transitions를 사용하는 모던 브라우저가 필요합니다.
D3는 이를 위한 호환성 계층이 없으므로 여러분의 브라우저가 이 표준을 지원하지 않으면 안타깝지만. 안녕~
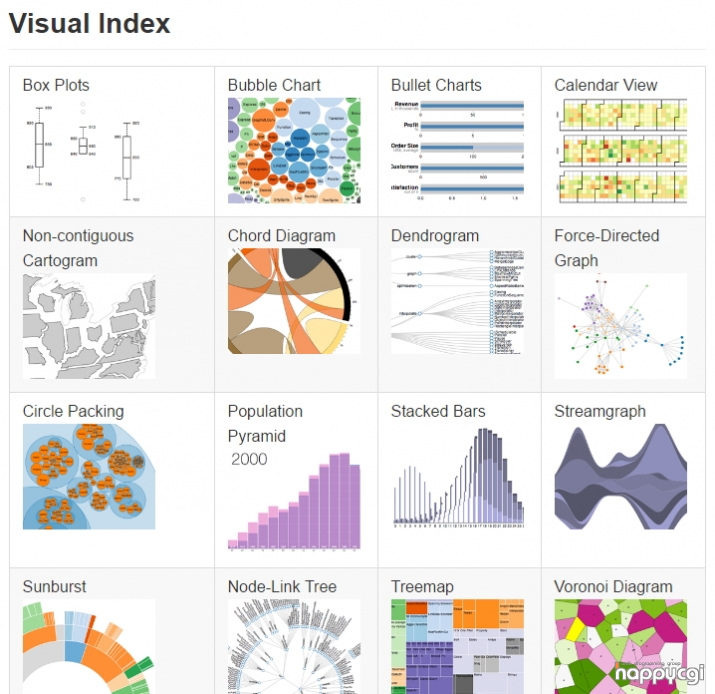
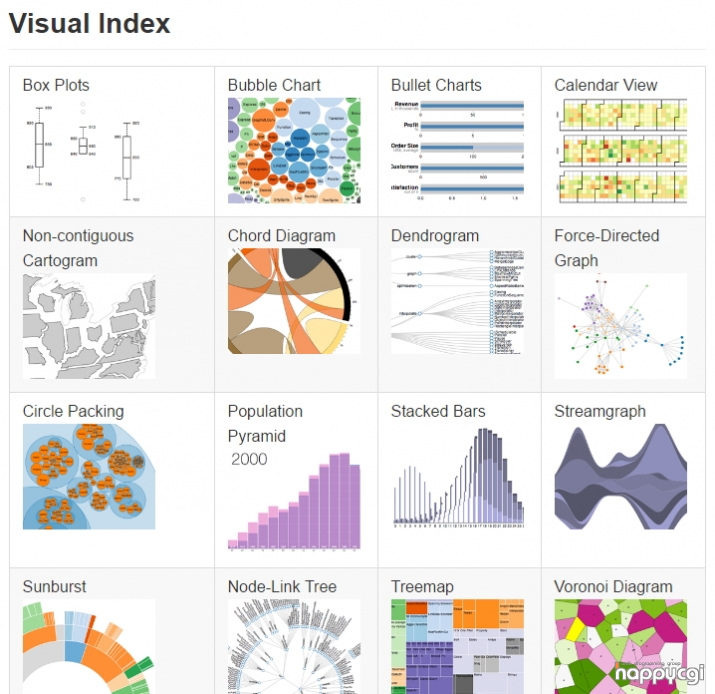
d3.js 은 다양한 모듈을 제공하고있습니다.
https://github.com/d3/d3/wiki/Gallery
데모를 통해 데이터를 시각화 하는 가장 좋은 방법을 찾아 보시기 바랍니다.

좀더 다양한 모듈들을 사용해보고 추전할만 한 것이 있다면
글 남겨 드리도록 하겠습니다..
[script src="http://d3js.org/d3.v3.min.js"]][/script
D3는 소위 '모던 브라우저'를 지원합니다.
이 말은 일반적으로 IE8 이전 버전을 제외한 브라우저들을 말합니다.
D3는 파이어폭스, 크롬(크로미엄), 사파리(WebKit), 오페라, IE9에서 테스트했습니다.
하지만 D3의 일부는 오래된 브라우저에서 작동할 지도 모릅니다.
D3의 코어 라이브러리는 Javascript와 W3C DOM API만 필수 사항으로 전재하기 때문입니다.
IE8을 위한 호환성 라이브러리로 Aight를 추천한다.
D3는 Selectors API Level 1를 사용하지만 호환성을 위해서 Sizzle를 D3를 로드하기 전에 로드할 수도 있습니다.
여러분은 SVG와 CSS3 Transitions를 사용하는 모던 브라우저가 필요합니다.
D3는 이를 위한 호환성 계층이 없으므로 여러분의 브라우저가 이 표준을 지원하지 않으면 안타깝지만. 안녕~
d3.js 은 다양한 모듈을 제공하고있습니다.
https://github.com/d3/d3/wiki/Gallery
데모를 통해 데이터를 시각화 하는 가장 좋은 방법을 찾아 보시기 바랍니다.

좀더 다양한 모듈들을 사용해보고 추전할만 한 것이 있다면
글 남겨 드리도록 하겠습니다..
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Input 태그 그룹내 정보를 삭제기능 (0) | 2017.07.25 |
|---|---|
| [해피CGI][cgimall] jQuery full-screen menu (0) | 2017.07.25 |
| [해피CGI][cgimall] jquery chart.js Ver2.0 (0) | 2017.07.21 |
| [해피CGI][cgimall] jquery tiltShift.js Ver.822235c (0) | 2017.07.20 |
| [해피CGI][cgimall] jQuery 이용한 다양한 소스 (0) | 2017.07.20 |
Comments


