| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 솔루션
- #솔루션
- #쇼핑몰
- happycgi
- 해피씨지아이
- php
- #jQuery
- #동영상
- 게시판
- #웹솔루션
- #업종별
- #뉴스
- 웹솔루션
- CGIMALL
- 해피CGI
- 쇼핑몰
- 사이트제작
- #홈페이지제작
- #cgimall
- javascript
- #image
- 홈페이지
- #홈페이지
- #해피CGI
- CSS
- jquery
- 홈페이지제작
- #CSS
- #happycgi
- #이미지
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Node.js 로 만든 실시간 채팅창 본문
node.js 로 만든 실시간 채팅방으로 해당 소스를 다운받아 노드 및 NPM 명령을 호출할 수 있습니다. 데모에서 본인 아이디를 생성후 채팅방으로 입장가능한 링크값을 채팅을 원하는 상대방에게 알려 접속하면 1:1 개인 채팅창이 활성화 됩니다.

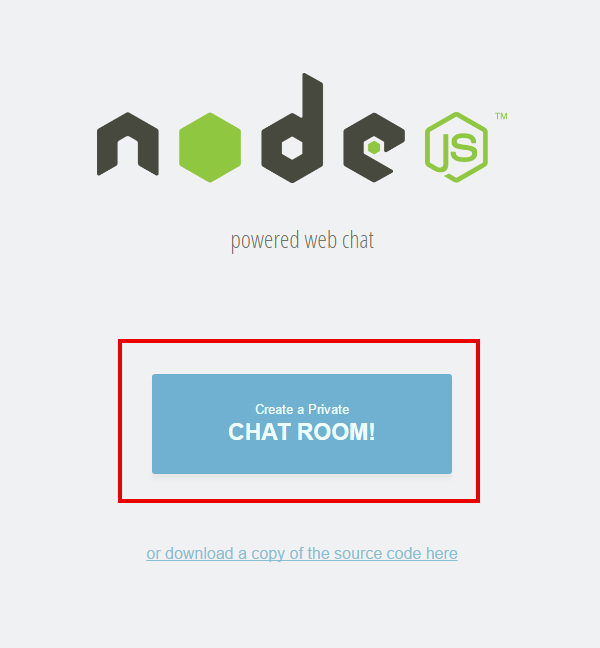
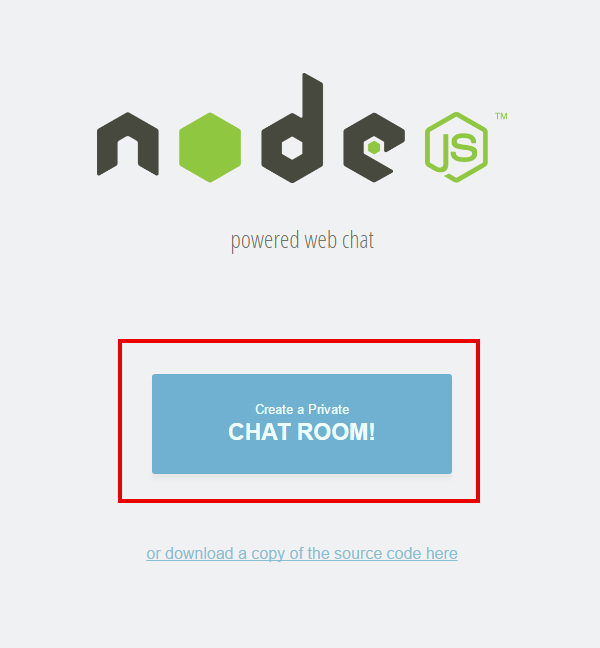
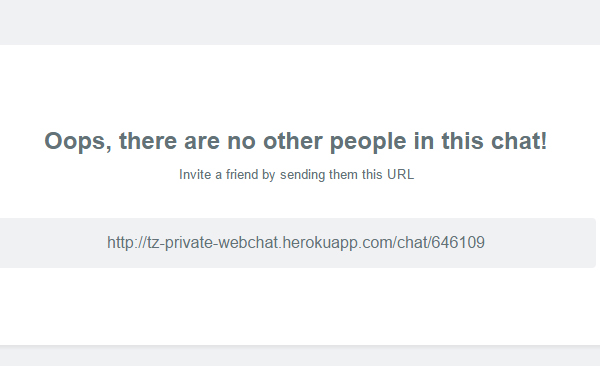
데모화면 접속후 CHAT ROOM 클릭시 본인 정보와 함께 채팅방의 URL 정보를 제공합니다.


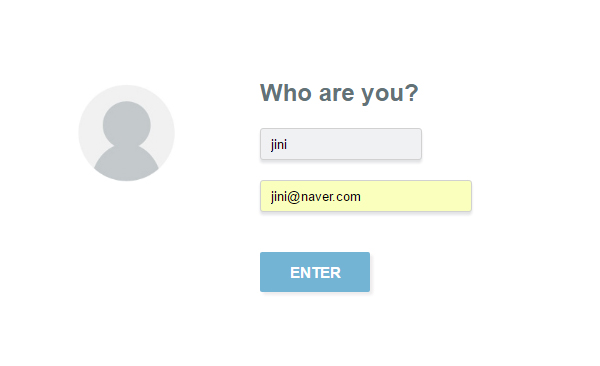
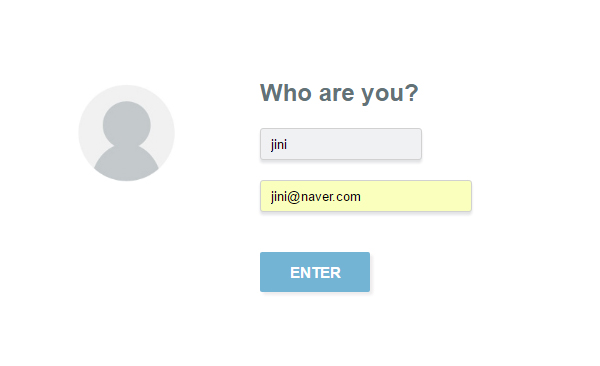
프로필정보를 입력하면 채팅창을 입장할 수 있는 링크값을 아래와 같이 받아볼 수 있습니다.

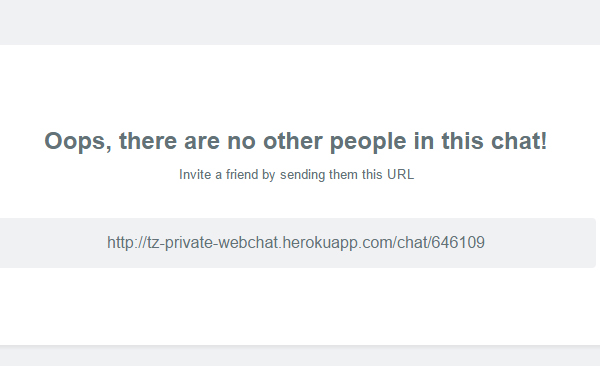
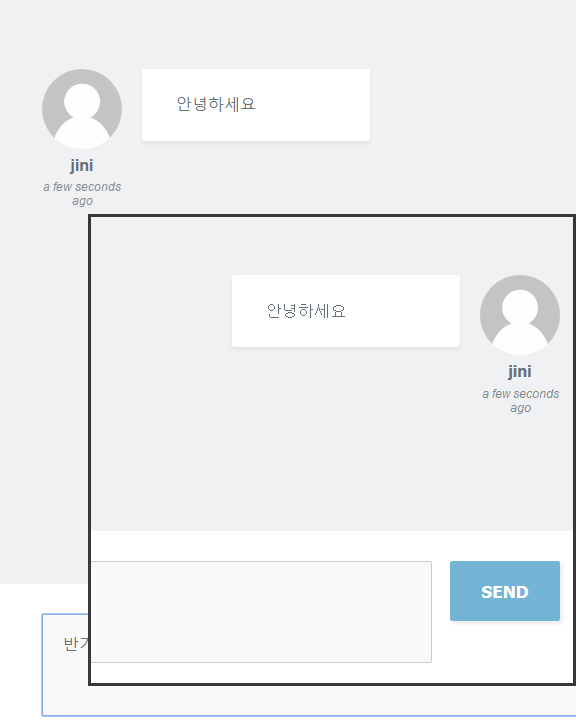
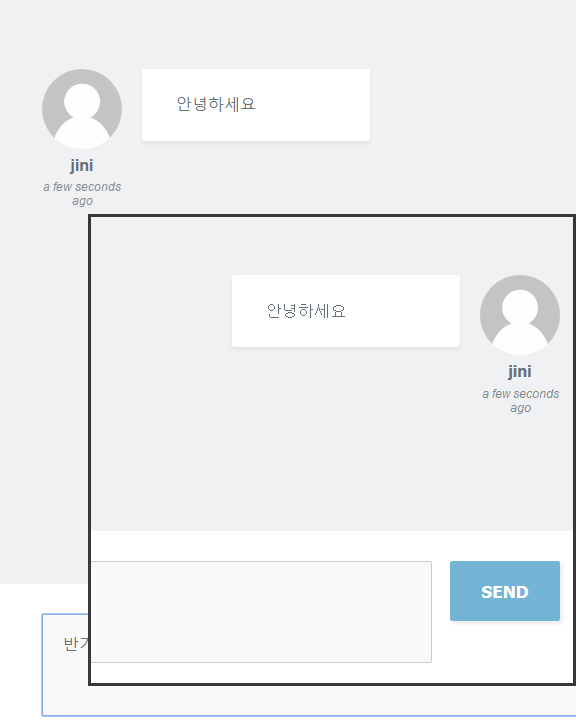
위 주소를 채팅을 원하는 사람에게 제공하면 1:1 채팅창이 개설되게 됩니다.

채팅창은 해당 브라우저를 종료할 경우 자동으로 끊기게 됩니다.^^
1:1로만 채팅이 가능하지만 간단한 정보만으로도 쉽게 채팅이 가능하게 됩니다.

데모화면 접속후 CHAT ROOM 클릭시 본인 정보와 함께 채팅방의 URL 정보를 제공합니다.


프로필정보를 입력하면 채팅창을 입장할 수 있는 링크값을 아래와 같이 받아볼 수 있습니다.

위 주소를 채팅을 원하는 사람에게 제공하면 1:1 채팅창이 개설되게 됩니다.

채팅창은 해당 브라우저를 종료할 경우 자동으로 끊기게 됩니다.^^
1:1로만 채팅이 가능하지만 간단한 정보만으로도 쉽게 채팅이 가능하게 됩니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jquery tiltShift.js Ver.822235c (0) | 2017.07.20 |
|---|---|
| [해피CGI][cgimall] jQuery 이용한 다양한 소스 (0) | 2017.07.20 |
| [해피CGI][cgimall] 스마트기기 웹브라우저에서 파일첨부 API (0) | 2017.07.14 |
| [해피CGI][cgimall] 터치가 가능한 jquery 오디오 플레이어 (0) | 2017.07.13 |
| [해피CGI][cgimall] jQuery 를 용한 심플한 날짜와 시간 (0) | 2017.07.13 |
Comments

