| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- #해피CGI
- 홈페이지제작
- #동영상
- CSS
- #이미지
- 해피씨지아이
- happycgi
- javascript
- jquery
- #솔루션
- #뉴스
- #happycgi
- 웹솔루션
- #cgimall
- #홈페이지
- #CSS
- 사이트제작
- php
- 해피CGI
- #업종별
- 솔루션
- CGIMALL
- 이미지
- #웹솔루션
- #쇼핑몰
- #jQuery
- 게시판
- #image
- 홈페이지
- #홈페이지제작
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] CKEditor 플러그인 Bootstrap Glyphicon 본문
* ckeditor - Bootstrap Glyphicon
- 이 플러그인을 이용하여 에디터 작성시 아이콘을 사용할 수 있습니다.
* 라이센스(무료)
- GPLV3, LGPL3, MPL, MIT
* 설치방법
- 플러그인 파일을 다운로드 받아 ckeditor 가 설치된 폴더내 plugins 폴더안에 업로드 합니다.
예) http://example.com/ckeditor/plugins/glyphicons
- ckeditor 의 설정파일인 config.js 파일을 열어 아래 소스를 추가합니다.
config.extraPlugins = 'glyphicons';
config.contentsCss = '부트스트랩CSS경로';
config.allowedContent = true;
- ckeditor 툴바셋에 Glyphicons 를 추가합니다.
config.toolbar = [
{ name: 'insert', items: [ 'Glyphicons', 'Source' ] }
];
- 에디터가 사용될 HTML파일 헤드(head)부분에 아래 소스를 추가합니다.
<script>CKEDITOR.dtd.$removeEmpty['span'] = false;</script>
- 에디터 실행 시 아래와 같은 툴바 아이콘이 표시됩니다.
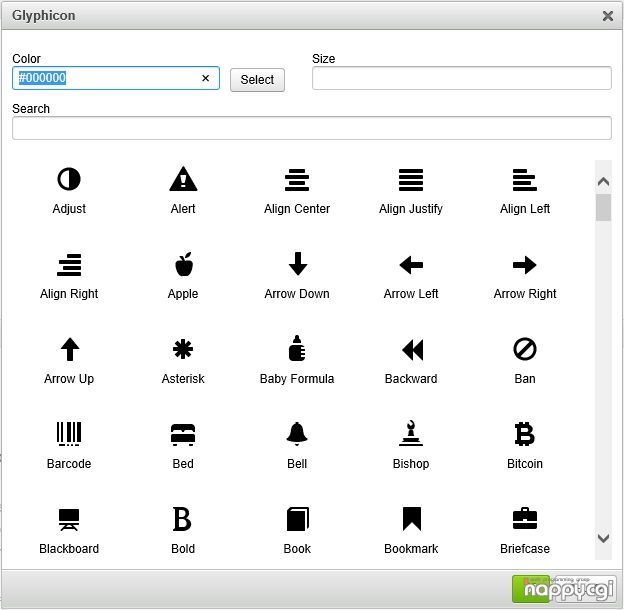
- 아이콘 클릭시 아래와 같이 아이콘 목록이 출력됩니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] alert messages (0) | 2017.07.11 |
|---|---|
| [해피CGI][cgimall] 제이쿼리를 이용한 jQuery Fullscreen Editor (0) | 2017.07.07 |
| [해피CGI][cgimall] CKEditor 플러그인 Easy Keymap (0) | 2017.07.05 |
| [해피CGI][cgimall] jQuery plugin select date and time-----DateTimePicker (0) | 2017.07.05 |
| [해피CGI][cgimall] 셀렉트박스에 아이콘을 추가하자! (0) | 2017.07.04 |
Comments

