| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #CSS
- 사이트제작
- #cgimall
- #happycgi
- #홈페이지제작
- 홈페이지
- javascript
- jquery
- #홈페이지
- happycgi
- 해피CGI
- 웹솔루션
- 쇼핑몰
- 솔루션
- #해피CGI
- 해피씨지아이
- #솔루션
- #쇼핑몰
- #업종별
- 게시판
- 홈페이지제작
- php
- #동영상
- CSS
- #이미지
- CGIMALL
- #웹솔루션
- #image
- #뉴스
- #jQuery
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 이미지의 중앙영역이 분할되는 hover 효과 본문
CSS 코드로만 이루어진 hover 효과로 특정 이미지의 좌표값을 대입하여 아래와 같은 조건의 CSS 소스를 반영하시면 이미지 효과를 만들어 낼 수 있습니다.

Jquery 가 아닌 CSS 만으로 두개의 분리된 이미지를 표현하고
해당 영역내에 특정단어를 만들어내는 조합을 만들수 있습니다.
위 작업을 수핸하는 워크 flow 를 아래와 같이 하셔야 합니다.
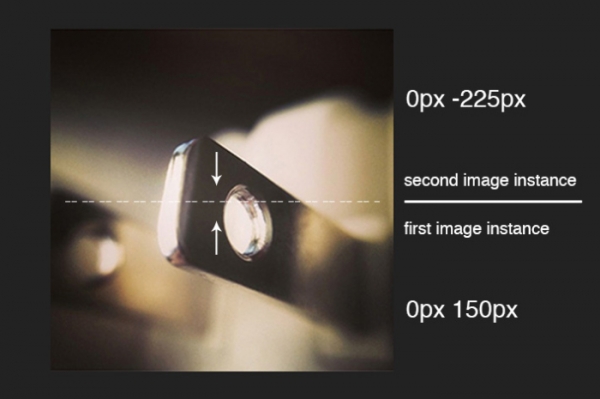
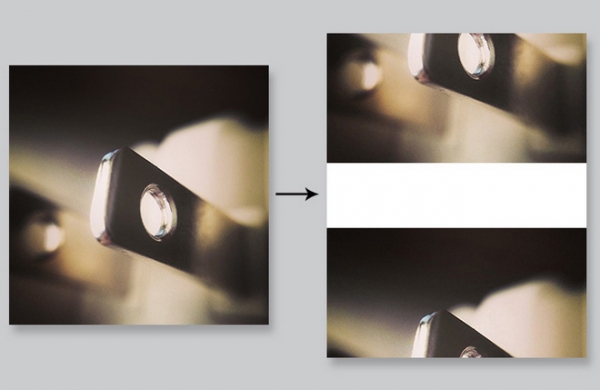
- 높이 300px 에 비해 넓은 300px 의 이미지를 만듭니다.
- 오른쪽 중간에 걸쳐 이미지를 잘라 다른 레이어에 있는 두개의 반쪽을 배치합니다.
- 이동할 캔버스 (hover시) 크기를 300px 정도 증가시킵니다.
- 캔버스 상단에 있는 사잔의 하단을 놓습니다.
위와같은 효과로 대입할 경우 아래와 같은 효과를 가진 소스를 확인하실 수 있습니다.

'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] jQuery와 CSS 로 만든 3D 커튼 효과 (3D Curtain Template) (0) | 2017.06.29 |
|---|---|
| [해피CGI][cgimall] HTML 편집 기능 및 자동 완성의 기능이 있는 플러그인 (0) | 2017.06.29 |
| [해피CGI][cgimall] 다양한 효과의 숫자를 카운팅하는 jQuery animateNumber (0) | 2017.06.23 |
| [해피CGI][cgimall] 제이쿼리를 이용한 커스텀 스크롤 (0) | 2017.06.21 |
| [해피CGI][cgimall] CKEditor 플러그인 Quicktable (0) | 2017.06.21 |
Comments

