| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- happycgi
- php
- #image
- 해피씨지아이
- jquery
- 쇼핑몰
- #홈페이지
- 사이트제작
- #홈페이지제작
- 웹솔루션
- 해피CGI
- #CSS
- #happycgi
- #쇼핑몰
- #업종별
- #이미지
- javascript
- 솔루션
- #cgimall
- 홈페이지
- #해피CGI
- 홈페이지제작
- CGIMALL
- #뉴스
- #솔루션
- CSS
- #jQuery
- #동영상
- #웹솔루션
- 게시판
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 바둑판 형태의 움직이는 레이아웃 형태의 템플릿 본문
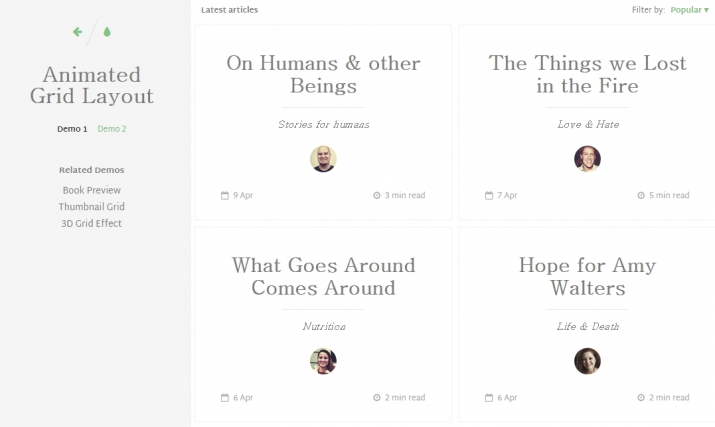
바둑판 그리드 형태의 디자인 템플릿 데모가 있는 사이트입니다^^
소스는 html5로 이루어져 있으며 pc와 모바일 그리고 테블릿기기를 구분하지않는 반응형으로 제작되어 있습니다
각 탭을 클릭하면 애니메이션 효과와 함께 탭 상세 내용이 노출이되는 형태이구요 ^^
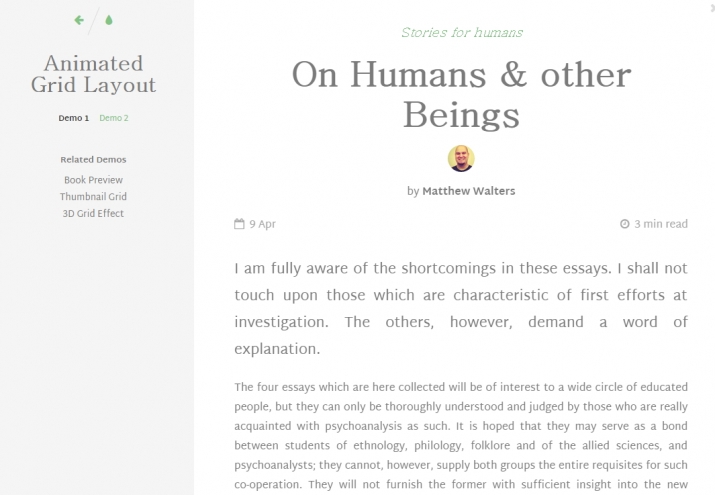
각 탭을 클릭하면 애니메이션 효과와 함께 아래의 이미지와같이 노출이 됩니다.
위 템플릿 파일을 그대로 사용하시기보다는 html5나 반응형 사이트 구축을위해 준비하시고 계신분들께서
참조하시기에 좋은 예제인것 같습니다 ^^
기본 마크업은 아래와 같은 형태로 되어 있습니다.
<div class="container">
<button class="menu-toggle" id="menu-toggle" ><span>Menu</span></button>
<button class="menu-toggle" id="menu-toggle" ><span>Menu</span></button>
<div class="sidebar" id="theSidebar" >
<button class="close-button fa fa-fw fa-close"></button>
<!-- ... other elements ... -->
</div>
<button class="close-button fa fa-fw fa-close"></button>
<!-- ... other elements ... -->
</div>
<div class="main" id="theGrid" >
<section class="grid">
<header class="top-bar">
<!-- header elements -->
</header>
<a class="grid__item" href="#">
<!-- preview elements -->
</a>
<a class="grid__item" href="#">
<!-- preview elements -->
</a>
<!-- ... -->
<footer class="page-meta">
<!-- ... -->
</footer>
</section><!-- /grid -->
<header class="top-bar">
<!-- header elements -->
</header>
<a class="grid__item" href="#">
<!-- preview elements -->
</a>
<a class="grid__item" href="#">
<!-- preview elements -->
</a>
<!-- ... -->
<footer class="page-meta">
<!-- ... -->
</footer>
</section><!-- /grid -->
<section class="content">
<div class="scroll-wrap">
<article class="content__item">
<!-- content -->
</article>
<article class="content__item">
<!-- content -->
</article>
<!-- ... -->
</div>
<article class="content__item">
<!-- content -->
</article>
<article class="content__item">
<!-- content -->
</article>
<!-- ... -->
</div>
<button class="close-button"><i class="fa fa-close"></i><span>Close</span></button>
</section><!-- /content -->
</section><!-- /content -->
</div><!-- /main -->
</div><!-- /container -->
보다 자세한 내용은 데모 페이지에서 확인해주시면 됩니다 ^^
템플릿을 확인하여 웹페이지 제작에 도움이 되셧으면 좋겠네요 !
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 코딩시 텍스트 한줄로 표현하기 (0) | 2017.05.19 |
|---|---|
| [해피CGI][cgimall] Css를 이용하여 다양한 이미지 효과를 적용해보자! (0) | 2017.05.17 |
| [해피CGI][cgimall] CSS버튼 자동생성기 - 한글판 (0) | 2017.05.12 |
| [해피CGI][cgimall] 코딩시 유용한 CSS 초기화 코드 (0) | 2017.05.11 |
| [해피CGI][cgimall] html5 예제 파일이 가득한곳! html5demos.codeplex (0) | 2017.05.08 |
Comments

