| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- #웹솔루션
- 홈페이지제작
- 웹솔루션
- #happycgi
- jquery
- 사이트제작
- javascript
- 게시판
- 해피씨지아이
- #jQuery
- #이미지
- #업종별
- CSS
- #image
- 솔루션
- 쇼핑몰
- CGIMALL
- happycgi
- #뉴스
- #해피CGI
- #CSS
- #홈페이지
- #쇼핑몰
- #솔루션
- #홈페이지제작
- #동영상
- #cgimall
- 해피CGI
- php
- 홈페이지
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] 카카오스토리 공유하기 본문
제작된 홈페이지의 특정 페이지를 이용하시는 이용자들이
이용자들의 카카오스토리로 페이지를 소개하는 링크를 걸어, 공유가 가능하도록 구현 해주는 OPEN API 입니다.
JavaScript API가 제공이 되고 있어서 쉽게 장착이 가능 합니다.
아래의 내용을 살펴보시고 장착을 직접 해보세요. ^^
1. https://developers.kakao.com/apps
페이지에 로그인후 접속을 합니다.
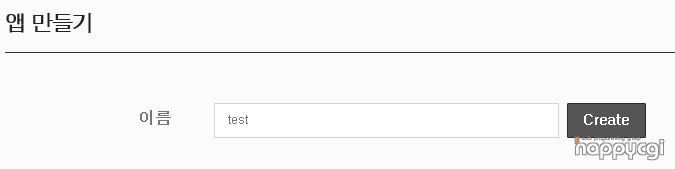
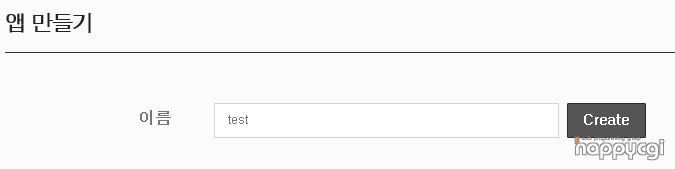
해당 페이지에서 "앱만들기" 버튼을 클릭하여 앱생성 페이지로 이동을 합니다.

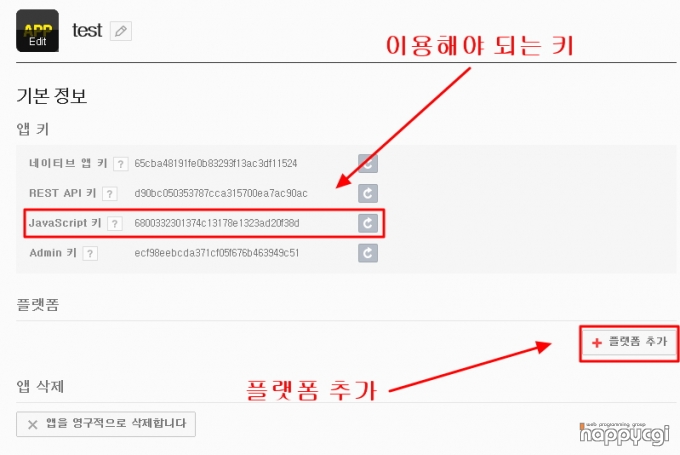
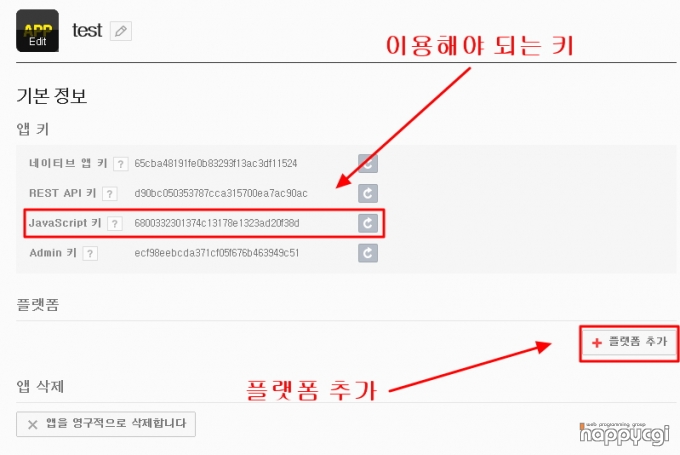
2. 앱생성이 완료가 되면 아래 이미지처럼 "앱 키" 발행이 됩니다.
여기서 소개 해드리는 API는 JavaScript API 로 연동하는 방법에 해당하므로,
JavaScript 키를 추후 이용 하시면 됩니다.

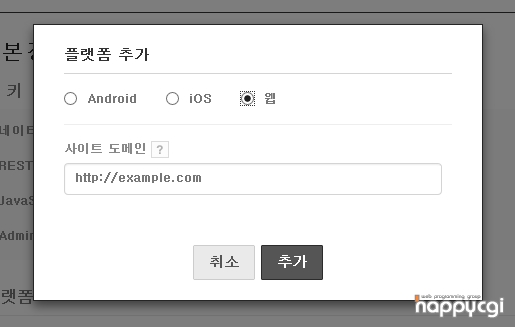
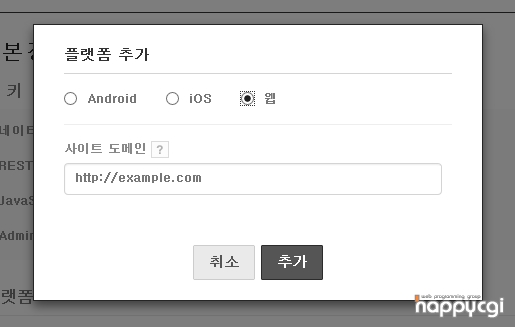
앱키 발행 아래쪽에는 "플랫폼 추가" 버튼이 있습니다.
해당 버튼을 클릭하여 "웹" 플랫폼을 추가 하고 도메인을 입력 합니다.

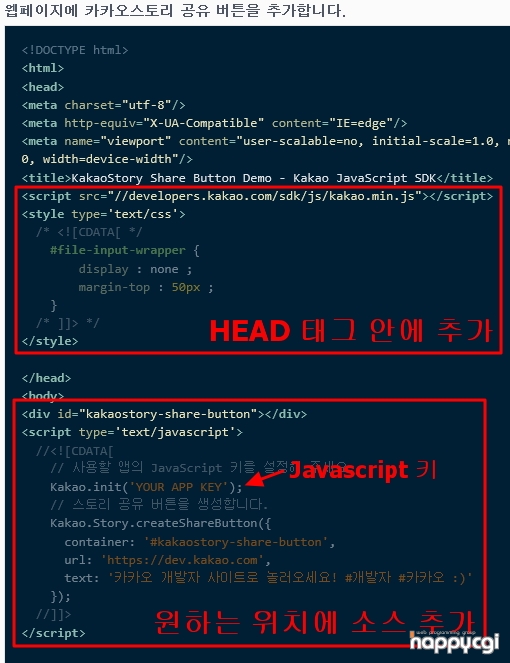
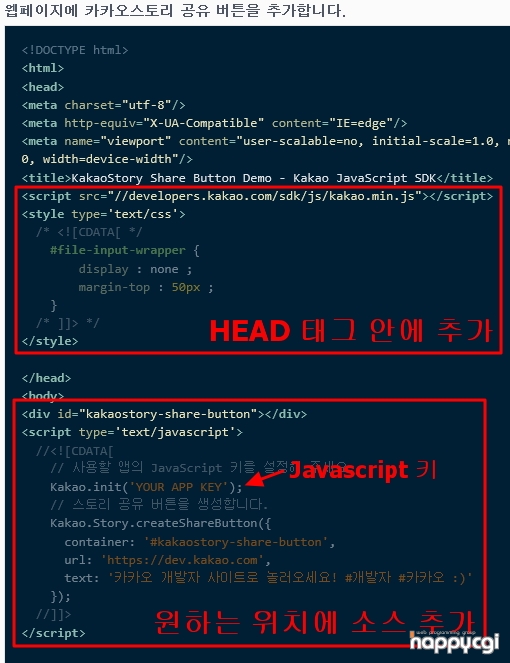
3. https://developers.kakao.com/docs/js#카카오스토리-공유하기-예제:-카카오스토리-공유-버튼-추가하기
위 페이지에 설명이 되어 있는 소스를 실제 웹페이지에 적용을 합니다.

JavaScript키와 url, text 항목을 변경 해주시면 됩니다.
자세한 API 이용법은 아래 페이지를 이용하여 확인이 가능 합니다.
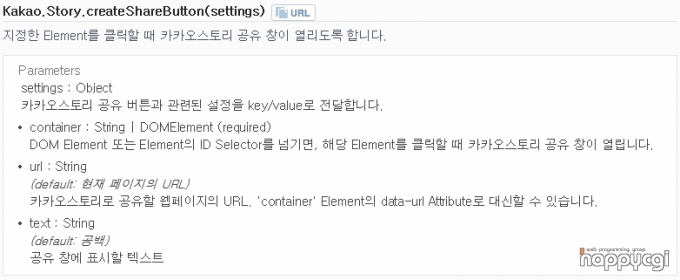
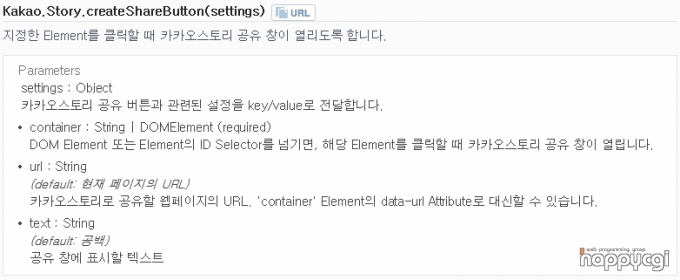
https://developers.kakao.com/docs/js-reference#kakao_story

위 스크린샷의 Kakao.Story.createShareButton 함수 외에도
Kakao.Story.share() 함수와
Kakao.Story.open() 함수를 참고 해보시는것도 좋습니다.
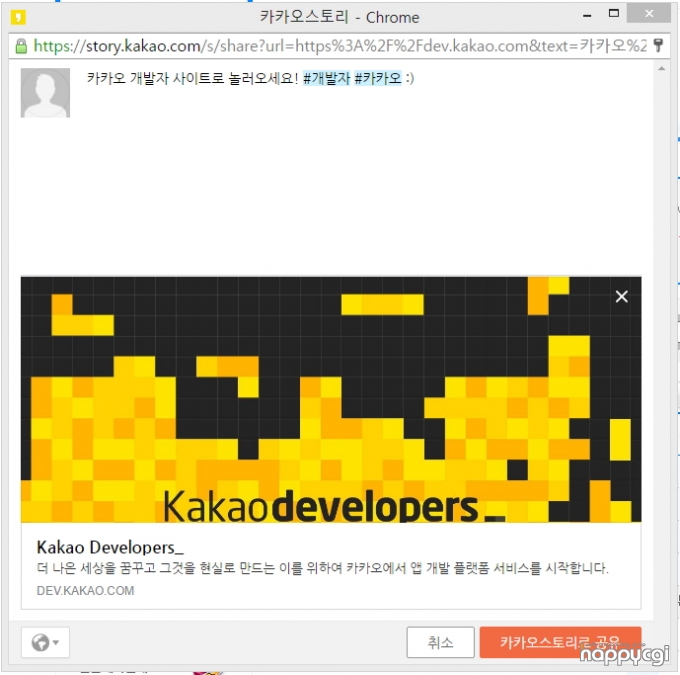
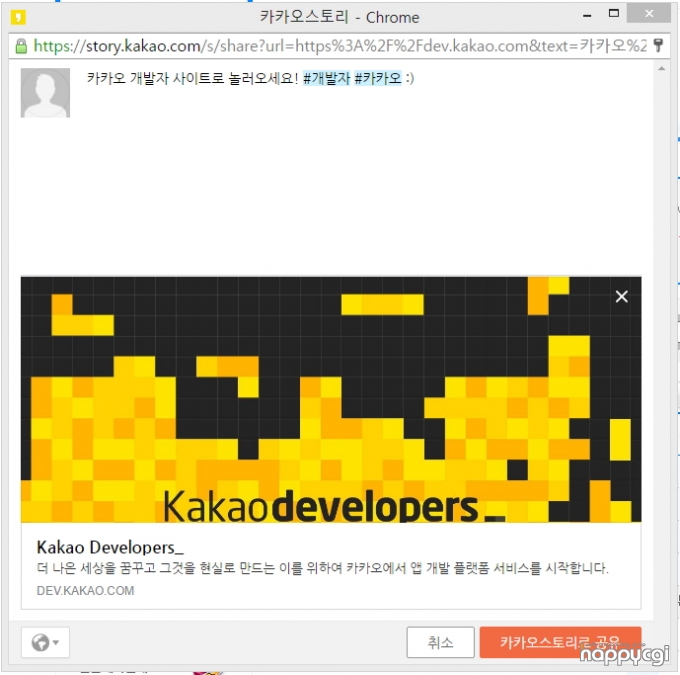
4. 위와 같이 소스를 추가 하셨다면, 카카오스토리 공유 버튼이 노출이 되실것이고,
해당 버튼을 클릭시 카카오 스토리 공유 데모 페이지처럼
클릭시 카카오스토리 공유 팝업창이 오픈되어 이용이 가능 하게 됩니다.

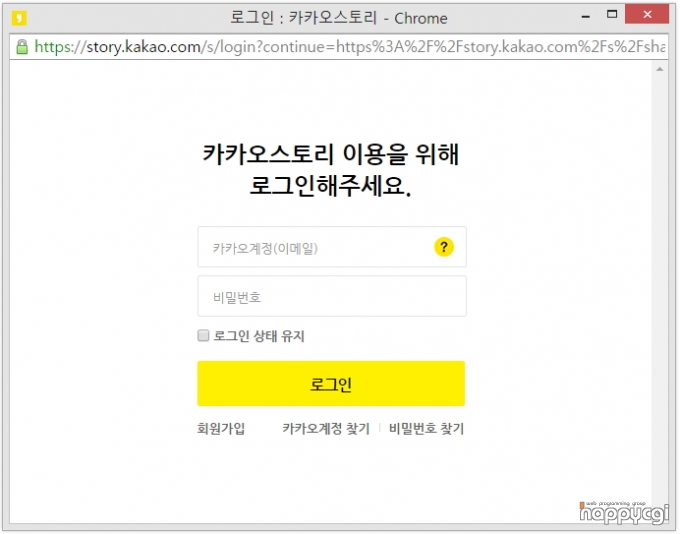
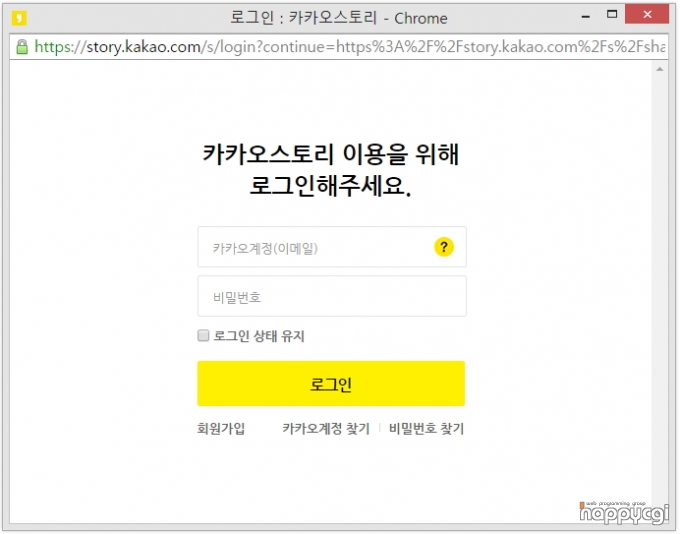
만약 카카오 스토리에 로그인이 안되신 상황에서는 로그인창이 먼저 연결 됩니다.

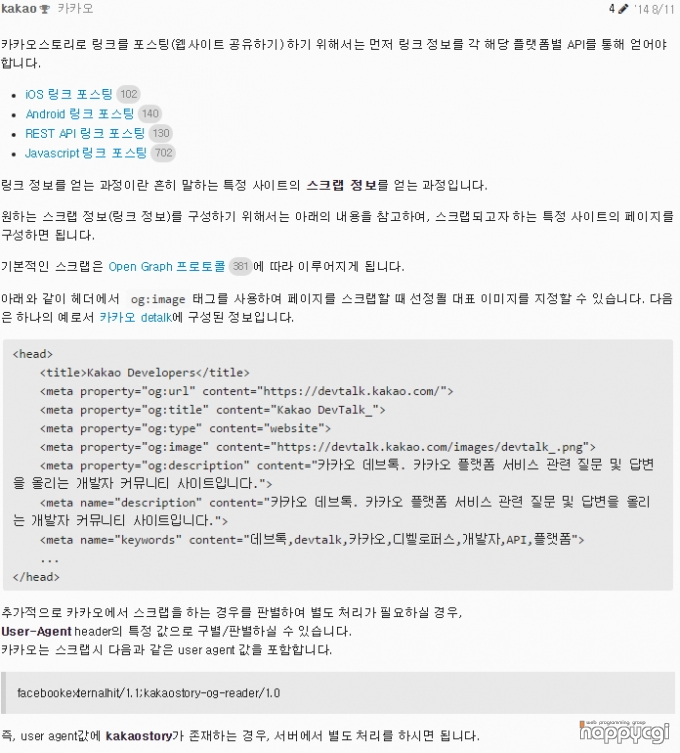
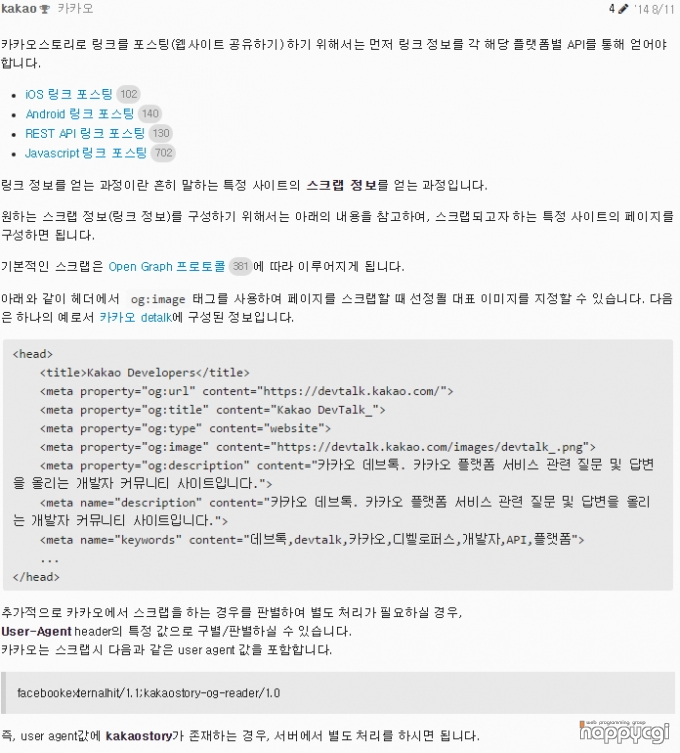
5. 이렇게 공유기능을 장착 하셨는데 원하시는 정보가 전달되지 않는 경우가 생길수가 있습니다.
공유창에 스크랩되는 정보를 지정해서 넘기고 싶으신 경우,
아래 링크를 참고 하시면 되겠습니다.
https://devtalk.kakao.com/t/topic/927

이용자들의 카카오스토리로 페이지를 소개하는 링크를 걸어, 공유가 가능하도록 구현 해주는 OPEN API 입니다.
JavaScript API가 제공이 되고 있어서 쉽게 장착이 가능 합니다.
아래의 내용을 살펴보시고 장착을 직접 해보세요. ^^
1. https://developers.kakao.com/apps
페이지에 로그인후 접속을 합니다.
해당 페이지에서 "앱만들기" 버튼을 클릭하여 앱생성 페이지로 이동을 합니다.

2. 앱생성이 완료가 되면 아래 이미지처럼 "앱 키" 발행이 됩니다.
여기서 소개 해드리는 API는 JavaScript API 로 연동하는 방법에 해당하므로,
JavaScript 키를 추후 이용 하시면 됩니다.

앱키 발행 아래쪽에는 "플랫폼 추가" 버튼이 있습니다.
해당 버튼을 클릭하여 "웹" 플랫폼을 추가 하고 도메인을 입력 합니다.

3. https://developers.kakao.com/docs/js#카카오스토리-공유하기-예제:-카카오스토리-공유-버튼-추가하기
위 페이지에 설명이 되어 있는 소스를 실제 웹페이지에 적용을 합니다.

JavaScript키와 url, text 항목을 변경 해주시면 됩니다.
자세한 API 이용법은 아래 페이지를 이용하여 확인이 가능 합니다.
https://developers.kakao.com/docs/js-reference#kakao_story

위 스크린샷의 Kakao.Story.createShareButton 함수 외에도
Kakao.Story.share() 함수와
Kakao.Story.open() 함수를 참고 해보시는것도 좋습니다.
4. 위와 같이 소스를 추가 하셨다면, 카카오스토리 공유 버튼이 노출이 되실것이고,
해당 버튼을 클릭시 카카오 스토리 공유 데모 페이지처럼
클릭시 카카오스토리 공유 팝업창이 오픈되어 이용이 가능 하게 됩니다.

만약 카카오 스토리에 로그인이 안되신 상황에서는 로그인창이 먼저 연결 됩니다.

5. 이렇게 공유기능을 장착 하셨는데 원하시는 정보가 전달되지 않는 경우가 생길수가 있습니다.
공유창에 스크랩되는 정보를 지정해서 넘기고 싶으신 경우,
아래 링크를 참고 하시면 되겠습니다.
https://devtalk.kakao.com/t/topic/927

'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] 폴라리스 오피스HWP PDF v8.1.247 (0) | 2017.05.02 |
|---|---|
| [해피CGI][cgimall] 여성스러운 사진들을 무료로 제공해주는 사이트입니다 ^^ (0) | 2017.05.02 |
| [해피CGI][cgimall] 무료 폰트 (0) | 2017.04.26 |
| [해피CGI][cgimall] 알PDF (0) | 2017.04.26 |
| [해피CGI][cgimall] 인터넷 포토샵 (0) | 2017.04.26 |
Comments

