| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- php
- javascript
- #웹솔루션
- #jQuery
- #이미지
- jquery
- #동영상
- #CSS
- 해피씨지아이
- 웹솔루션
- 홈페이지제작
- #cgimall
- #솔루션
- 쇼핑몰
- #쇼핑몰
- #해피CGI
- happycgi
- 게시판
- 솔루션
- 사이트제작
- #홈페이지제작
- #업종별
- #홈페이지
- #image
- CGIMALL
- #뉴스
- 홈페이지
- #happycgi
- 해피CGI
- CSS
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Dynamic rows - jQuery plugin 본문
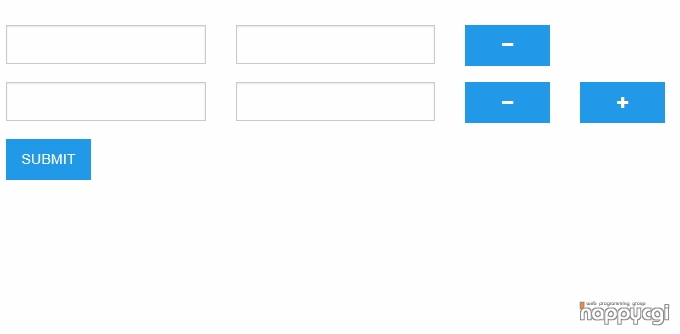
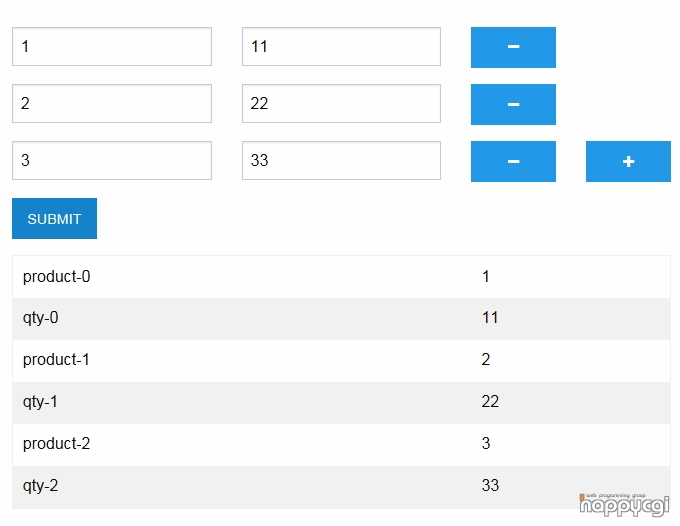
화면에 동적으로 행을 추가하고,
입력받아야 할 항목을 추가/삭제 하는 스크립트의 예제입니다.
http://jquery-dynamic-row.ssdtutorials.com/
어떻게 작동하는지는
샘플 사이트는 위 링크에서 확인을 해보면 됩니다.
+ 버튼을 클릭하면 입력폼이 화면에 추가되고,
- 버튼을 클릭하면 입력폼이 화면에서 제거가 됩니다.
값을 입력해서 submit 버튼을 클릭해보면
입력받은 값을 전송하는 예제까지 포함되어 있네요.
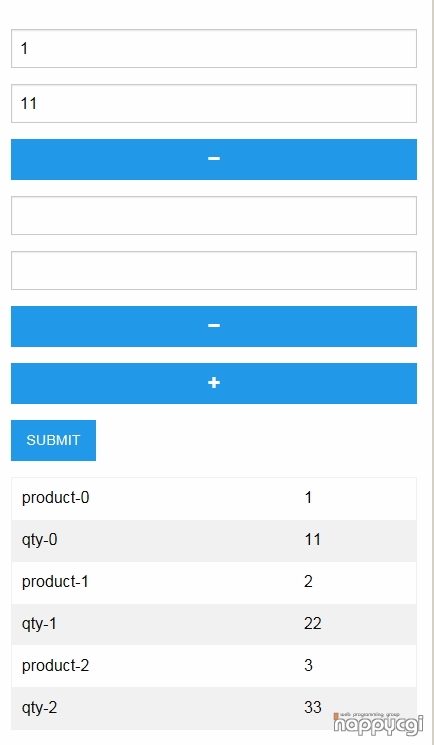
요즘 관심이 많은 기법인
접속자의 디바이스에 의해서
화면이 맞게 조절되는 반응형 웹으로 작성이 되어있는게 확인이 되네요.
단순 입력박스 외에
셀렉트박스나, 라디오버튼등의 다양한 입력폼으로 적용하면
활용할수 있는 부분들이 많을걸로 보이네요.
출처는
http://www.htmldrive.net/items/show/1751/Dynamic-rows-jQuery-plugin-which-allows-you-to-dynamically-append-and-remove-rows-containing-the-html-form-elements
입니다.
'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
| [해피CGI][cgimall] CodeMirror (Source) Syntax Hig (0) | 2017.04.27 |
|---|---|
| [해피CGI][cgimall] jQuery Mobile Screen Keyboard (0) | 2017.04.26 |
| [해피CGI][cgimall] jQuery Tooltipster (0) | 2017.04.24 |
| [해피CGI][cgimall] Simple Like and Dislike Using AngularJS (0) | 2017.04.21 |
| [해피CGI][cgimall] jquery smint Ver3.0 (0) | 2017.04.20 |
Comments

