| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- CGIMALL
- #해피CGI
- 홈페이지제작
- #CSS
- 웹솔루션
- #동영상
- #홈페이지제작
- #홈페이지
- 사이트제작
- #솔루션
- javascript
- #웹솔루션
- #cgimall
- #업종별
- 게시판
- #image
- #뉴스
- #happycgi
- #쇼핑몰
- php
- 솔루션
- jquery
- 해피씨지아이
- 홈페이지
- CSS
- 해피CGI
- #이미지
- happycgi
- 쇼핑몰
- #jQuery
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS 본문
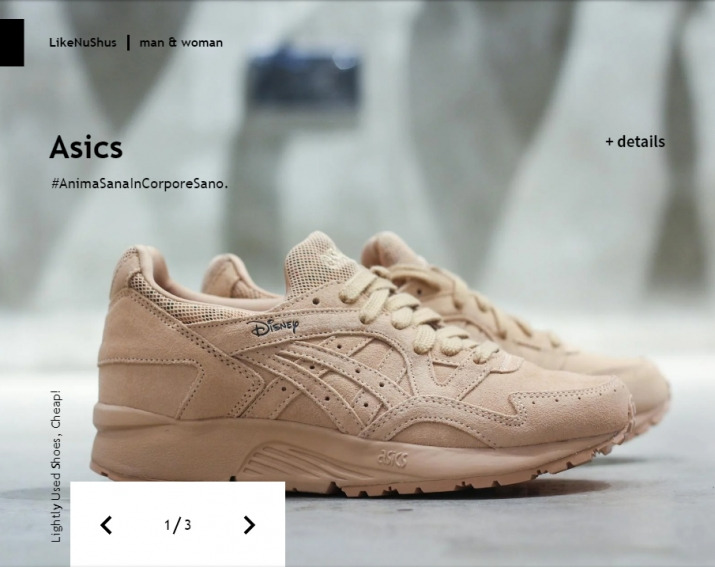
[해피CGI][cgimall] GSAP를 이용한 이미지 슬라이드 eCommerce Slide Effect -> GSAP & JS
해피CGI윤실장 2024. 9. 5. 09:08
GSAP를 이용한 이미지 슬라이드입니다.
활용도가 높아 다양한 사이트에서 사용 가능합니다.
HTML 구조
<svg class="hidden">
<symbol id="icon-arrow" viewBox="0 0 24 24">
<title>arrow</title>
<polygon points="6.3,12.8 20.9,12.8 20.9,11.2 6.3,11.2 10.2,7.2 9,6 3.1,12 9,18 10.2,16.8 " />
</symbol>
<symbol id="icon-drop" viewBox="0 0 24 24">
<title>drop</title>
<path d="M12,21c-3.6,0-6.6-3-6.6-6.6C5.4,11,10.8,4,11.4,3.2C11.6,3.1,11.8,3,12,3s0.4,0.1,0.6,0.3c0.6,0.8,6.1,7.8,6.1,11.2C18.6,18.1,15.6,21,12,21zM12,4.8c-1.8,2.4-5.2,7.4-5.2,9.6c0,2.9,2.3,5.2,5.2,5.2s5.2-2.3,5.2-5.2C17.2,12.2,13.8,7.3,12,4.8z" />
<path d="M12,18.2c-0.4,0-0.7-0.3-0.7-0.7s0.3-0.7,0.7-0.7c1.3,0,2.4-1.1,2.4-2.4c0-0.4,0.3-0.7,0.7-0.7c0.4,0,0.7,0.3,0.7,0.7C15.8,16.5,14.1,18.2,12,18.2z" />
</symbol>
<symbol id="icon-codepen" viewBox="0 0 24 24">
<title>CodePen</title>
<path d="m24 7.598c-.044-.264-.08-.47-.36-.641-11.449-6.791-11.287-7.297-12.03-6.848-8.677 5.394-11.092 6.597-11.439 7.017-.315.323-.171.818-.171 8.298-.021.851 7.743 5.462 11.519 8.404.333.237.752.199 1.003-.029 11.224-7.956 11.497-7.636 11.478-8.375 0 0-.012-7.927 0-7.826zm-1.5 6.491-3.876-2.359 3.876-2.697zm-5.277-3.212-4.473-2.722v-6.07l9.126 5.555zm-5.223 3.633-3.876-2.697 3.876-2.359 3.876 2.359zm-.75-12.426v6.074c-1.739 1.079-3.209 1.98-4.451 2.734l-4.675-3.252zm-5.857 9.658c-1.874 1.127-3.098 1.843-3.893 2.32v-5.029zm1.33.924 4.527 3.149v5.999l-9.126-6.349zm6.027 9.149v-5.999l4.527-3.149 4.599 2.799z" />
</symbol>
<symbol id="icon-cart">
<title>cart</title>
<path d="M11 21c0 1.105-0.895 2-2 2s-2-0.895-2-2c0-1.105 0.895-2 2-2s2 0.895 2 2z"></path>
<path d="M22 21c0 1.105-0.895 2-2 2s-2-0.895-2-2c0-1.105 0.895-2 2-2s2 0.895 2 2z"></path>
<path d="M23.8 5.4c-0.2-0.3-0.5-0.4-0.8-0.4h-16.2l-0.8-4.2c-0.1-0.5-0.5-0.8-1-0.8h-4c-0.6 0-1 0.4-1 1s0.4 1 1 1h3.2l0.8 4.2c0 0 0 0.1 0 0.1l1.7 8.3c0.3 1.4 1.5 2.4 2.9 2.4 0 0 0 0 0.1 0h9.7c1.5 0 2.7-1 3-2.4l1.6-8.4c0-0.3 0-0.6-0.2-0.8zM20.4 14.2c-0.1 0.5-0.5 0.8-1 0.8h-9.7c-0.5 0-0.9-0.3-1-0.8l-1.5-7.2h14.6l-1.4 7.2z"></path>
</symbol>
<symbol id="icon-caret" viewBox="0 0 16 24">
<title>caret</title>
<path d="M15.45 2.8L12.65 0l-12 12 12 12 2.8-2.8-9.2-9.2z" />
</symbol>
</svg>
<main>
<div class="content content--fixed">
<div class="page-header">
<h1 class="page-header__title">
<span class="page-header__title-inner">LikeNuShus</span>
<span class="page-header__title-sub">man & woman</span>
</h1>
<ul class="social">
<li class="social__item">
<svg class="icon icon--social icon--codepen">
<use xlink:href="#icon-codepen"></use>
</svg>
.
.
.
CSS 소스
*,
*::after,
*::before {
box-sizing: border-box;
}
html {
background: #fff;
}
body {
--color-text: #000;
--color-bg: #fff;
--color-link: #000;
--color-link-hover: #858585;
--color-nav-bg: #fff;
--color-nav-hover: #858585;
--color-cart-bg: #000;
--color-cart: #fff;
--color-details-hover: #858585;
font-family: Futura, "Trebuchet MS", Arial, sans-serif;
min-height: 100vh;
color: #57585c;
color: var(--color-text);
background-color: #fff;
background-color: var(--color-bg);
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
button,
html input[type="button"],
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button;
cursor: pointer;
}
a {
text-decoration: none;
color: var(--color-link);
outline: none;
}
a:hover,
a:focus {
color: var(--color-link-hover);
}
button:focus,
a:focus {
outline: none;
}
.hidden {
position: absolute;
overflow: hidden;
width: 0;
height: 0;
pointer-events: none;
}
.
.
.
JS 소스
{
//The Slide class
class Slide {
constructor(el, settings) {
this.DOM = { el: el };
this.settings = {
detailsEl: null,
onHideDetails: () => {
return false;
}
};
Object.assign(this.settings, settings);
this.DOM.wrap = this.DOM.el.querySelector(".slide__wrap");
this.DOM.img = this.DOM.wrap.querySelector(".slide__img");
this.DOM.titleWrap = this.DOM.wrap.querySelector(".slide__title-wrap");
this.DOM.detailsItems = Array.from(
this.settings.detailsEl.querySelectorAll(".details__item")
);
this.totalDetailItems = this.DOM.detailsItems.length;
this.DOM.hideDetailsCtrl = this.DOM.detailsItems.filter((item) =>
item.classList.contains("details__item--close")
)[0];
this.DOM.hideDetailsCtrl.addEventListener("click", () =>
this.settings.onHideDetails()
);
.
.
.
아래 사이트로 이동해 첨부파일을 다운로드 받거나 전체 소스를 확인하실 수 있습니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] UX 및 디자인이 좋은 드롭다운 메뉴 Dropdown Menu (0) | 2024.10.15 |
|---|---|
| [해피CGI][cgimall] 로고를 이용한 이미지 슬라이드 Logo Carousel Blur (0) | 2024.09.10 |
| [해피CGI][cgimall] Fancy Glowing Button (0) | 2024.08.27 |
| [해피CGI][cgimall] 3D wave animation (0) | 2024.08.26 |
| [해피CGI][cgimall] Jelly Effect in Card on hover 카드형태의 로우즈에 호버시 젤리효과 (0) | 2024.08.13 |






