| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- jquery
- #image
- 홈페이지
- 웹솔루션
- #동영상
- #솔루션
- #웹솔루션
- 쇼핑몰
- CSS
- 게시판
- 해피CGI
- #홈페이지제작
- #쇼핑몰
- 해피씨지아이
- #업종별
- #happycgi
- #jQuery
- #홈페이지
- 사이트제작
- 홈페이지제작
- #이미지
- #해피CGI
- php
- javascript
- CGIMALL
- 솔루션
- #CSS
- #cgimall
- happycgi
- #뉴스
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
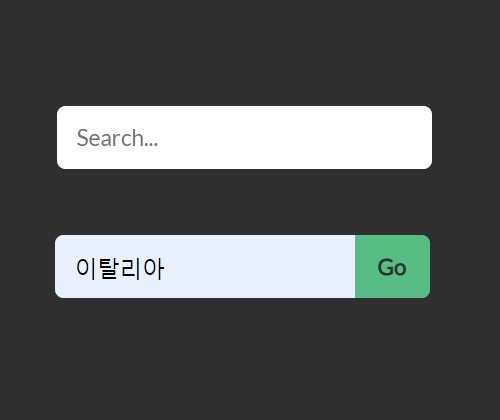
[해피CGI][cgimall] 텍스트 입력시 버튼이 나오는 효과 본문

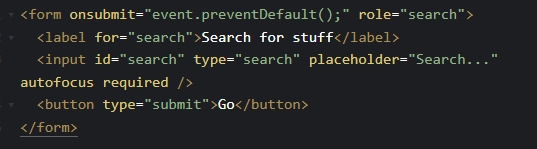
HTML 구조

CSS 소스
//Vars
:root {
--rad: .7rem;
--dur: .3s;
--color-dark: #2f2f2f;
--color-light: #fff;
--color-brand: #57bd84;
--font-fam: 'Lato', sans-serif;
--height: 5rem;
--btn-width: 6rem;
--bez: cubic-bezier(0, 0, 0.43, 1.49);
}
// Setup
body {background: var(--color-dark); display: flex; align-items: center; justify-content: center; min-height: 100vh }
html { box-sizing: border-box; height: 100%; font-size: 10px; } *, *::before, *::after { box-sizing: inherit; }
// Main styles
form {
position: relative;
width: 30rem;
background: var(--color-brand);
border-radius: var(--rad);
}
input, button {
height: var(--height);
font-family: var(--font-fam);
border: 0;
color: var(--color-dark);
font-size: 1.8rem;
}
input[type="search"] {
outline: 0; // <-- shold probably remove this for better accessibility, adding for demo aesthetics for now.
width: 100%;
background: var(--color-light);
padding: 0 1.6rem;
border-radius: var(--rad);
appearance: none; //for iOS input[type="search"] roundedness issue. border-radius alone doesn't work
transition: all var(--dur) var(--bez);
transition-property: width, border-radius;
z-index: 1;
position: relative;
}
button {
display: none; // prevent being able to tab to it
position: absolute;
top: 0;
right: 0;
width: var(--btn-width);
font-weight: bold;
background: var(--color-brand);
border-radius: 0 var(--rad) var(--rad) 0;
}
input:not(:placeholder-shown) {
border-radius: var(--rad) 0 0 var(--rad);
width: calc(100% - var(--btn-width));
+ button {
display: block;
}
}
label {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Jelly Effect in Card on hover 카드형태의 로우즈에 호버시 젤리효과 (0) | 2024.08.13 |
|---|---|
| [해피CGI][cgimall] Tapered Glow Progress Bar 막대의 끝이 빛나는 진행바 (0) | 2024.08.12 |
| [해피CGI][cgimall] animated vertical tabs-세로 애니메이션 탭 효과 (0) | 2024.08.08 |
| [해피CGI][cgimall] Touch device jelly menu concept (0) | 2024.07.23 |
| [해피CGI][cgimall] Tab Controls with CSS : has() 선택자를 이용한 탭메뉴 (0) | 2024.07.04 |





