| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- happycgi
- 쇼핑몰
- #jQuery
- php
- 해피씨지아이
- 해피CGI
- #CSS
- 사이트제작
- #이미지
- 홈페이지
- #image
- #업종별
- #뉴스
- #happycgi
- #쇼핑몰
- 홈페이지제작
- #해피CGI
- javascript
- CSS
- 솔루션
- #동영상
- 웹솔루션
- #홈페이지제작
- CGIMALL
- jquery
- #웹솔루션
- #cgimall
- #솔루션
- 게시판
- #홈페이지
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
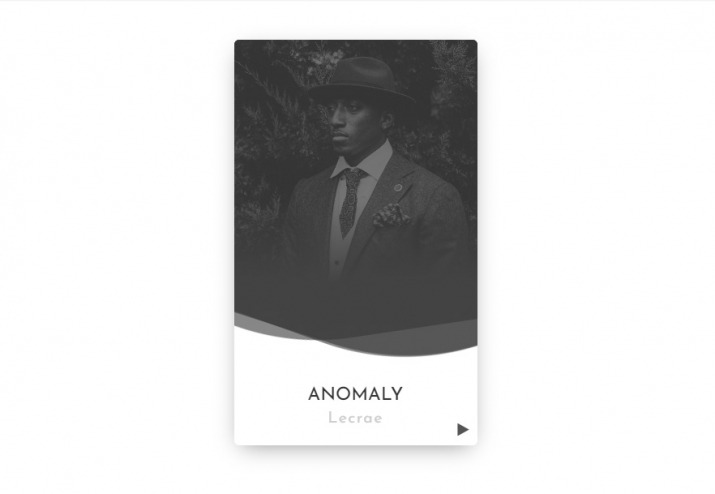
[해피CGI][cgimall] 웨이브치는 뮤직 플레이어 본문

제이쿼리를 통해 플레이와 정지를 컨트롤 하고
웨이브는 transform을 통해 애니메이션을 주는 예제입니다.
HTML 구조
<div class='music-card playing'>
<div class='image'></div>
<div class='wave'></div>
<div class='wave'></div>
<div class='wave'></div>
<div class='info'>
<h2 class='title'>Anomaly</h2>
<div class='artist'>Lecrae</div>
</div>
<i class="fa fa-pause trigger" aria-hidden="true"></i>
<i class="fa fa-play trigger" aria-hidden="true"></i>
</div>
CSS 소스
@import 'https://fonts.googleapis.com/css?family=Reem+Kufi';
body {
background: #fff;
}
@keyframes wave {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
.music-card {
margin: 100px auto;
background: #fff;
box-shadow: 0px 8px 28px -9px rgba(0,0,0,0.45);
overflow: hidden;
position: relative;
width: 300px;
height: 500px;
border-radius: 6px;
}
.image {
background: url('http://static1.squarespace.com/static/530b728de4b04fc9b23a5988/t/569880381a5203aa7d44c1a8/1452834873397/00.jpg?format=1000w') no-repeat 75%;
background-size: cover;
position: absolute;
z-index: 1;
opacity: 0.3;
height: 300px;
width: 300px;
}
.image:after {
height: 100px;
content: '';
top: 200px;
position: absolute;
width: 100%;
z-index: 1;
background: linear-gradient(rgba(9, 2, 4, 0), #444);
}
.wave {
position: absolute;
height: 750px;
width: 750px;
opacity: 0.6;
left: 0;
top: 0;
margin-left: -70%;
margin-top: -130%;
background: radial-gradient(#353535, #383737);
}
.wave:nth-child(2),
.wave:nth-child(3) {
top: 10px;
}
.playing .wave {
border-radius: 40%;
animation: wave 3000ms infinite linear;
}
/* when stop */
.wave {
border-radius: 40%;
animation: wave 55s infinite linear;
}
.playing .wave:nth-child(2) {
animation-duration: 4000ms;
}
/* when stop */
.wave:nth-child(2) {
animation-duration: 50s;
}
.playing .wave:nth-child(3) {
animation-duration: 5000ms;
}
/* when stop */
.wave:nth-child(3) {
animation-duration: 45s;
}
.info {
position: absolute;
bottom: 20px;
left: 0;
right: 0;
text-align: center;
}
.title {
font-size: 1.4em;
font-weight: 400;
color: #333;
margin-bottom: 8px;
text-transform: uppercase;
font-family: 'Reem Kufi', sans-serif;
}
.artist {
color: #cfcfcf;
font-size: 1.2em;
letter-spacing: 0.08em;
font-family: 'Reem Kufi', sans-serif;
margin-top: -10px;
}
.fa {
position: absolute;
bottom: 10px;
right: 10px;
font-size: 18px;
cursor: pointer;
color: #555;
}
.fa-play {
display: none;
}
JS 소스
var audio = new Audio('https://s3-us-west-2.amazonaws.com/s.cdpn.io/242518/Lecrae_-_Anomaly_(Lyric_Video).mp3');
audio.volume = 0.1;
audio.autoplay = true;
$('.trigger').click(function() {
if (audio.paused == false) {
audio.pause();
$('.fa-play').show();
$('.fa-pause').hide();
$('.music-card').removeClass('playing');
} else {
audio.play();
$('.fa-pause').show();
$('.fa-play').hide();
$('.music-card').addClass('playing');
}
});
'웹프로그램밍 자료실 > 기타 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Google Icons - 무료 아이콘 (0) | 2024.08.20 |
|---|---|
| [해피CGI][cgimall] 온라인 화이트 보드 tldraw.com (0) | 2024.08.20 |
| [해피CGI][cgimall] 드래그가 가능한 이미지 갤러리 Instant photo film gallery (0) | 2024.07.26 |
| [해피CGI][cgimall] 폴라리스오피스 툴즈 (0) | 2024.07.24 |
| [해피CGI][cgimall] V-WORLD : 웹지엘 3D 지도 API 3.0 (0) | 2024.07.22 |





