| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- #쇼핑몰
- 웹솔루션
- #업종별
- 홈페이지제작
- 홈페이지
- #happycgi
- 솔루션
- php
- #홈페이지
- #솔루션
- happycgi
- 사이트제작
- javascript
- 해피씨지아이
- jquery
- #이미지
- #뉴스
- #홈페이지제작
- #동영상
- 게시판
- 해피CGI
- #jQuery
- #CSS
- CSS
- CGIMALL
- #image
- #해피CGI
- #cgimall
- #웹솔루션
- 쇼핑몰
- Today
- Total
웹솔루션개발 25년 노하우! 해피CGI의 모든것
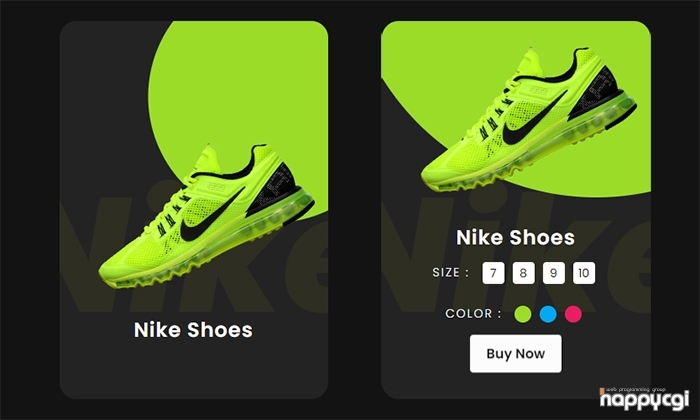
[해피CGI][cgimall] CSS 카드 오버 효과 애니메이션 본문

사이트에서 다양한 용도로 응용이 가능한 애니메이션 효과입니다.
CSS을 구현이 가능합니다.
HTML 구조
<div class="container">
<div class="card">
<div class="imgBx">

</div>
<div class="contentBx">
<h2>Nike Shoes</h2>
<div class="size">
<h3>Size :</h3>
<span>7</span>
<span>8</span>
<span>9</span>
<span>10</span>
</div>
<div class="color">
<h3>Color :</h3>
<span></span>
<span></span>
<span></span>
</div>
<a href="#">Buy Now</a>
</div>
</div>
</div>
CSS 소스
*{
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #131313;
}
.container{
position: relative;
}
.container .card{
position: relative;
width: 320px;
height: 450px;
background: #232323;
border-radius: 20px;
overflow: hidden;
}
.container .card:before{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #9bdc28;
clip-path: circle(150px at 80% 20%);
transition: 0.5s ease-in-out;
}
.container .card:hover:before{
clip-path: circle(300px at 80% -20%);
}
.container .card:after{
content: 'Nike';
position: absolute;
top: 30%;
left: -20%;
font-size: 12em;
font-weight: 800;
font-style: italic;
color: rgba(255,255,25,0.05)
}
.container .card .imgBx{
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 10000;
width: 100%;
height: 220px;
transition: 0.5s;
}
.container .card:hover .imgBx{
top: 0%;
transform: translateY(0%);
}
.container .card .imgBx img{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(-25deg);
width: 270px;
}
.container .card .contentBx{
position: absolute;
bottom: 0;
width: 100%;
height: 100px;
text-align: center;
transition: 1s;
z-index: 10;
}
.container .card:hover .contentBx{
height: 210px;
}
.container .card .contentBx h2{
position: relative;
font-weight: 600;
letter-spacing: 1px;
color: #fff;
margin: 0;
}
.container .card .contentBx .size, .container .card .contentBx .color {
display: flex;
justify-content: center;
align-items: center;
padding: 8px 20px;
transition: 0.5s;opacity: 0;
visibility: hidden;
padding-top: 0;
padding-bottom: 0;
}
.container .card:hover .contentBx .size{
opacity: 1;
visibility: visible;
transition-delay: 0.5s;
}
.container .card:hover .contentBx .color{
opacity: 1;
visibility: visible;
transition-delay: 0.6s;
}
.container .card .contentBx .size h3, .container .card .contentBx .color h3{
color: #fff;
font-weight: 300;
font-size: 14px;
text-transform: uppercase;
letter-spacing: 2px;
margin-right: 10px;
}
.container .card .contentBx .size span{
width: 26px;
height: 26px;
text-align: center;
line-height: 26px;
font-size: 14px;
display: inline-block;
color: #111;
background: #fff;
margin: 0 5px;
transition: 0.5s;
color: #111;
border-radius: 4px;
cursor: pointer;
}
.container .card .contentBx .size span:hover{
background: #9bdc28;
}
.container .card .contentBx .color span{
width: 20px;
height: 20px;
background: #ff0;
border-radius: 50%;
margin: 0 5px;
cursor: pointer;
}
.container .card .contentBx .color span:nth-child(2){
background: #9bdc28;
}
.container .card .contentBx .color span:nth-child(3){
background: #03a9f4;
}
.container .card .contentBx .color span:nth-child(4){
background: #e91e63;
}
.container .card .contentBx a{
display: inline-block;
padding: 10px 20px;
background: #fff;
border-radius: 4px;
margin-top: 10px;
text-decoration: none;
font-weight: 600;
color: #111;
opacity: 0;
transform: translateY(50px);
transition: 0.5s;
margin-top: 0;
}
.container .card:hover .contentBx a{
opacity: 1;
transform: translateY(0px);
transition-delay: 0.75s;
}
구현된 화면은 사이트에서 확인이 가능합니다.
'웹프로그램밍 자료실 > HTML 자료' 카테고리의 다른 글
| [해피CGI][cgimall] Text animation (0) | 2023.11.16 |
|---|---|
| [해피CGI][cgimall] 범위를 표현하는 인풋 슬라이드 Range With Sliding Value (0) | 2023.11.06 |
| [해피CGI][cgimall] Multi Range input, CSS-only 다중 범위 선택 인풋 디자인 (0) | 2023.10.25 |
| [해피CGI][cgimall] Modern Button Styles - 45 CSS Only Buttons 버튼 디자인 (0) | 2023.09.20 |
| [해피CGI][cgimall] 검색 애니메이션 (0) | 2023.09.08 |






