| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- jquery
- 해피씨지아이
- #cgimall
- #happycgi
- happycgi
- #솔루션
- #해피CGI
- 쇼핑몰
- #업종별
- 홈페이지
- #쇼핑몰
- 게시판
- php
- 솔루션
- #CSS
- #동영상
- 웹솔루션
- #뉴스
- #image
- 사이트제작
- #jQuery
- CSS
- CGIMALL
- 해피CGI
- #홈페이지제작
- #이미지
- 홈페이지제작
- javascript
- #홈페이지
- #웹솔루션
- Today
- Total
웹솔루션개발 22년 노하우! 해피CGI의 모든것
[해피CGI][cgimall] Apply Gradients To Heading Elements - jGradHeading 본문
웹프로그램밍 자료실/JAVA 자료
[해피CGI][cgimall] Apply Gradients To Heading Elements - jGradHeading
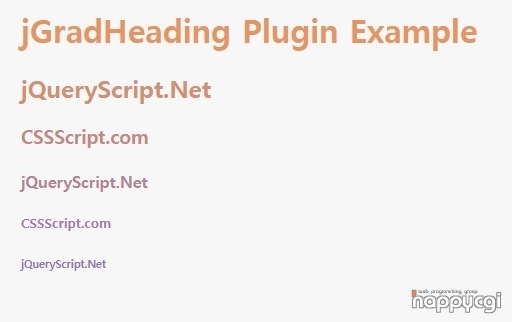
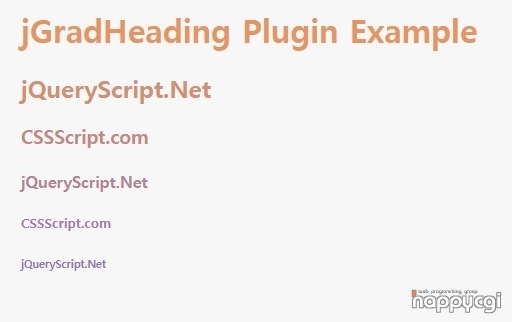
해피CGI윤실장 2023. 7. 28. 09:25 jGradHeading은 CSS 선형 그라디언트 기능을 사용하여
지정한 두 색상 사이의 점진적 전환으로 제목 요소(h1~h6)를 채색하는 jQuery 플러그인입니다.
다운로드 받은 파일의 압축을 해제한 뒤
index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

텍스트를 이용해서 그라디언트 효과를 줄수 있는 플러그인입니다.
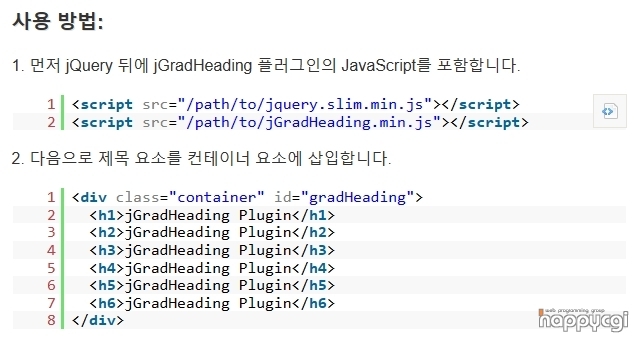
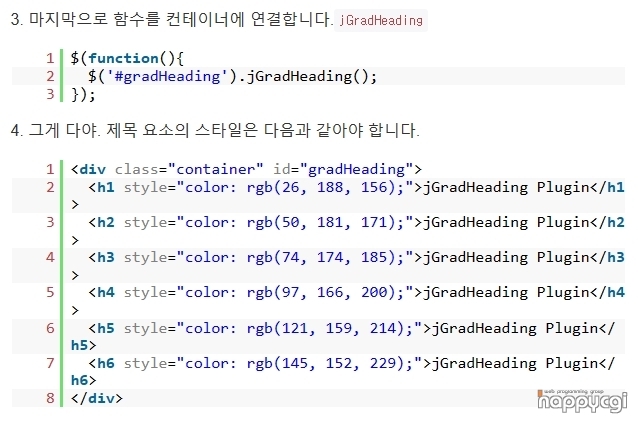
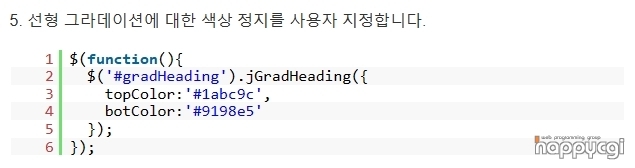
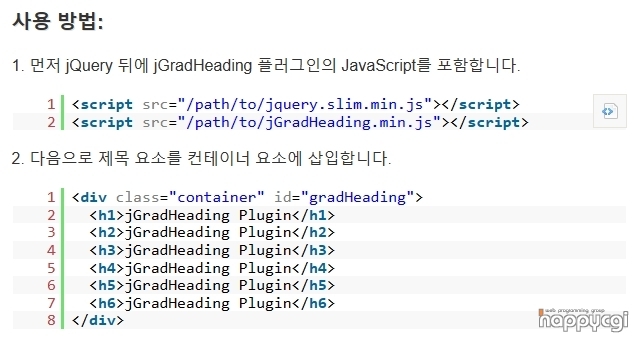
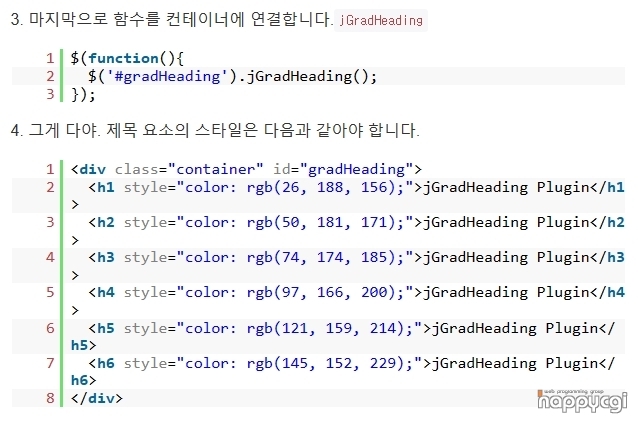
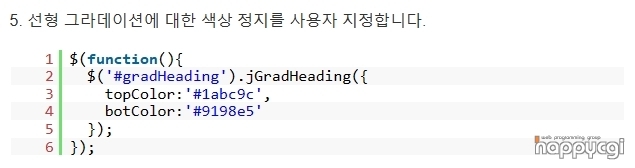
사용방법은 아래와 같습니다.



index.html 파일을 웹브라우저로 열어보면 확인이 가능합니다.

텍스트를 이용해서 그라디언트 효과를 줄수 있는 플러그인입니다.
사용방법은 아래와 같습니다.



'웹프로그램밍 자료실 > JAVA 자료' 카테고리의 다른 글
Comments






